display: none 和 opacity: 0,子元素会和父元素一样保持不可见。
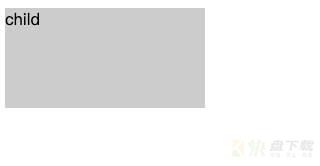
visibility: hidden 的父元素下,若子元素设为 visibility: visible,则父元素不可见,子元素可见。示例如下:
<style type="text/css">
.parent {
visibility: hidden;
width: 300px;
height: 300px;
background-color: #2468F2;
}
.child {
visibility: visible;
width: 200px;
height: 100px;
background-color: #CCC;
}
</style>
<div class="parent">
<div class="child">child</div>
<div> 结果如下:

示例如下:
<style type="text/css">
.box {
display: inline-block;
font-size: 48px;
width: 300px;
height: 300px;
}
.box:active {
cursor: wait;
}
#opacity {
background-color: #F00;
}
#visibility {
background-color: #00F;
}
</style>
<div id="opacity" class="box">opacity</div>
<div id="visibility" class="box">visibility</div>
<button onclick="setHidden()">设置不可见</button>
<script type="text/javascript">
const opacityEl = document.getElementById('opacity');
const visibilityEl = document.getElementById('visibility');
function setHidden() {
opacityEl.style.opacity = 0;
visibilityEl.style.visibility = 'hidden';
}
opacityEl.onclick = function () {
alert('click');
}
visibilityEl.onclick = function () {
alert('click');
}
</script> 结果如下:
