[TOC]
答:XML 指可扩展标记语言(EXtensible Markup Language);且是一种很像HTML的标记语言;设计宗旨是传输数据,而不是显示数据。 XML 标签没有被预定义,您需要自行定义标签,它设计为具有自我描述性。 目前,XML 在 Web 中起到的作用不会亚于一直作为 Web 基石的 HTML;XML 是各种应用程序之间进行数据传输的最常用的工具。
XML与HTML的差异对比?
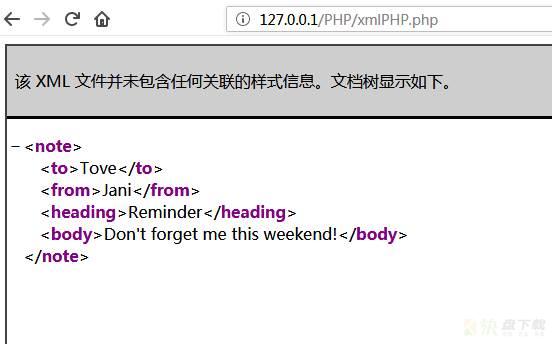
XML 被设计用来设置结构化,传输和存储数据,其焦点是数据的内容。HTML 被设计用来显示数据,其焦点是数据的外观。HTML 旨在显示信息,而 XML 旨在传输信息。比如下面实例是 Jani 写给 Tove 的便签,存储为 XML:它具有自我描述性,它包含了发送者和接受者的信息,同时拥有标题以及消息主体。
<?xml version="1.0" encoding="UTF-8" ?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note> XML构建四种子文件类型:
1.XML File : 基础xml文件2.DTD File : 语法自成一派早期出现,可读性较差;3.XML Schema File : 其实就是xml并且使用xml语法规则,xml解析器解析起来比较方便为了替代DTD,但是Schema约束文本内容比DTD内容还要多;4.XSL对于完整的 XML 处理您还需要学习XML DOM,XSLT(XML 样式表语言转换) 和 XPath ,XML DTD(文档类型定义 - DTD 的目的是定义 XML 文档中合法的元素、属性和实体), XML Schema (替代DTD的
对于访问 XMLHttpRequests,JSON 是首选的格式。对于简单的文档处理,JQuery 选择更容易。(1) XML 实际用途 简单的说就是:存储传输数据
XML 把数据从 HTML 分离 :通过 XML,数据能够存储在独立的 XML 文件中,这样您就可以专注于使用 HTML/CSS 进行显示和布局,并确保修改底层数据不再需要对 HTML 进行任何的改变。XML 简化数据共享与传输:XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法,类似于文本存储;以 XML 交换数据降低了这种复杂性;XML 简化平台变更:由于XML 数据以文本格式存储常常作为配置文件的形式,使得 XML 在不损失数据的情况下,更容易扩展或升级到新的操作系统、新的应用程序或新的浏览器。XML 用于创建新的互联网语言: XHTML; 用于描述可用的 Web 服务 的 WSDL;作为手持设备的标记语言的 WAP 和 WML; 用于新闻 feed 的 RSS 语言;描述资本和本体的 RDF 和 OWL;用于描述针针对 Web 的多媒体 的 SMIL;当今,XML 是非常重要的技术,并且开发项目正在使用这些基于 XML 的技术:

WeiyiGeek.
(2)XML 树结构 描述:XML 文档形成了一种树结构,它从”根部”开始,然后扩展到”枝叶”。XML 文档必须包含根元素,该元素是所有其他元素的父元素,且所有元素都可以包含子元素;
XML解析方式分为两种:
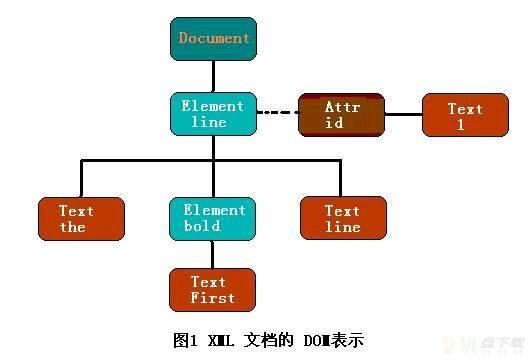
SAX(Simple API for XML):基于事件驱动读取一行解析一行,不会导致内存溢出,但是它只能查询不能增删;DOM(Document Object model):通过解析 XML 文档(可以看作JS解析操作DOM),为 XML 文档在逻辑上建立一个树模型,树的节点是一个个的对象,这样通过操作这棵树和这些对象就可以完成对 XML 文档的操作(增删改查),为处理文档的所有方面提供了一个完美的概念性框架。由于DOM一切都是节点(everything-is-a-node)实质上是一些节点的集合”,XML树的每个 Document、Element、Text 、Attr和Comment都是 DOM Node。由于文档中可能包含有不同类型的信息,所以定义了几种不同类型的节点,如:Document、Element、Text、Attr 、CDATASection、ProcessingInstruction、Notation 、EntityReference、Entity、DocumentType、DocumentFragment等。基础语法:
<?xml version="1.0" encoding="UTF-8"?>
<!-- 根元素 root -->
<root>
<child>
<subchild>.....</subchild>
</child>
<note>
<!--子元素 child-->
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
<test>
<!--子元素的元素 subchild-->
<lib> this is new elements</lib>
</test>
</note>
<!-- 元素 -->
<line id="1"> <!-- 属性 -->
the
<bold>First</bold> <!- 文本 -->
line
</line>
</root> 
WeiyiGeek.xml文档DOM表示
下面的实例中的根元素是 <bookstore>。文档中的所有 <book> 元素都被包含在 <bookstore> 中。<book> 元素有 4 个子元素:<title>、<author>、<year>、<price>。用 XML 表示一本书的信息;
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore> 面试问答:
JAVA 针对于这个两种解析方式的API的解决方案常见是jaxp(繁琐)、jdom、dom4j(广泛);(1)XML 声明文件的可选部分(文档声明),如果存在需要放在文档的第一行,且所有的 XML 元素都必须有一个关闭标签;
实例包含 XML 版本(UTF-8 也是 HTML5, CSS, JavaScript, PHP, 和 SQL 的默认编码。
<?xml version="1.0" encoding="utf-8" standalone="no" ?>
<!--
version="1.0":表示应用什么版本的解析器解析
encoding="ISO-8859-1":解析xml文字的时候使用什么编码来翻译常用utf8/gbk
standalone="no":该文档会依赖关联其他文档(yes表一个独立的文档)
-->
<root>This is Root</root>
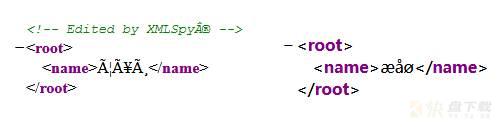
<!-- This is a comment --> //注释 XML编码:XML 文档可以包含非 ASCII 字符,比如挪威语 æ ø å,或者法语 ê è é;为了避免错误,需要规定 XML 编码,或者将 XML 文件存为 Unicode
单字节编码属性的 XML 文件,相同的单字节没有编码属性的 XML 文件。

WeiyiGeek.
注意事项:
对于XML文件系统存储编码必须和encoding编码一致,否则会导致乱码报错;
将当前编码切换为不被支持的指定编码:
如果您的 XML 文件保存为带有指定的单字节编码(WINDOWS-1252、ISO-8859-1、UTF-8)的双字节 Unicode(或 UTF-16),您会得到一个错误。
如果您的 XML 文件保存为带有指定的双字节编码(UTF-16)的单字节 ANSI(或 ASCII),您也会得到一个错误
<?xml version="1.0" encoding="us-ascii"?> <?xml version="1.0" encoding="windows-1252"?> <?xml version="1.0" encoding="ISO-8859-1"?> <?xml version="1.0" encoding="UTF-8"?> <?xml version="1.0" encoding="UTF-16"?>
(2)XML 标签是大小写敏感 <Letter> 与标签 <letter> 是不同的;
<Message>这是错误的标签大小写不一致</message> <message>这是正确的</message>
(3)属性值用双引号 “ 或单引号 ‘ 分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔
<!-- 一个元素可以有多个属性,它的基本格式为:-->
<元素名 属性名1="属性值1" 属性名2="属性值2">
<!-- 特定的属性名称在同一个元素标记中只能出现一次 -->
<!-- 属性值不能包括 <,>,&,如果一定要包含,也要使用实体 -->
<note date="12/11/2007"> <!-- 注意这里的引号-->
<to>Tove</to> <!-- 标签里面可以嵌套子标签 -->
<from>Jani</from>
</note>
<!--属性多种格式-->
<person sex="female"></person>
<person sex='man'></person>
<gangster name='George "Shotgun" Ziegler'></gangster>
<gangster name="George "Shotgun" Ziegler"></gangster> (4)XML实体引用 在 XML 中,一些字符拥有特殊的意义;如果您把字符 “<” 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
<message>if salary < 1000 then</message> <!--这样会产生 XML 错误:--> <message>if salary < 1000 then</message> <!--为了避免这个错误,请用实体引用来代替 "<" 字符:-->
如果某段资产串中有过多的字符,并且里面包含可类似标签或者关键字的文字,不想然xml解析器进行解析时候,可以采用CDATA来包装; 通常在服务器给客户端返回数据的时候:
<demo> <![CDATA[<a href="http://baidu.com">测试文本</a>]]> </demo>
注释:在 XML 中,只有字符 “<” 和 “&” 确实是非法的,大于号是合法的,但是用实体引用编码来代替它是一个好习惯。
(5)在 XML 中,空格会被保留,而在html中会把连续的控股合并成为一个;
(6)XML 以 LF 存储换行 在 Windows 应用程序中,换行通常以一对字符来存储:回车符(CR)和换行符(LF)。 在 Unix 和 Mac OSX 中,使用 LF 来存储新行;在旧的 Mac 系统中,使用 CR 来存储新行。 XML 以 LF 存储换行。
(7)XML 命名规则 1.自定义标签但是需要没有保留的字词,名称可以含字母,数字,以及其他字符; 2.标签名称不能以数字或者标点符合开始; 3.标签名称是不能包含空格的; 4.名称不能以字母 xml(或者 XML、Xml 等等)开始
使名称具有描述性,使用下划线的名称也很不错:<first_name>、<last_name>。名称应简短和简单,比如:<book_title>,而不是:<the_title_of_the_book>。 避免 “-“ 字符。如果您按照这样的方式进行命名:”first-name”,一些软件会认为您想要从 first 里边减去 name。 避免 “.” 字符。如果您按照这样的方式进行命名:”first.name”,一些软件会认为 “name” 是对象 “first” 的属性。 避免 “:” 字符。冒号会被转换为命名空间来使用
注意事项:
XML 文档经常有一个对应的数据库,其中的字段会对应 XML 文档中的元素。有一个实用的经验,即使用数据库的命名规则来命名 XML 文档中的元素。在 XML 中,éòá 等非英语字母是完全合法的,不过需要留意,您的软件供应商不支持这些字符时可能出现的问题。(8) XML属性 1.XML元素具有属性,类似 HTML,属性(Attribute)提供有关元素的额外信息,属性通常提供不属于数据组成部分的信息。 在下面的实例中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要:
<file type="gif">computer.gif</file> <!--xml读取的时候表示一个类型是gif的文本->
使用属性的优点:
在第一个实例中sex 是一个属性,
在第二个实例中,sex 是一个元素这两个实例都提供相同的信息。
<person sex="female">
<firstname>Anna</firstname>
<lastname>Smith</lastname>
<!--<sex>female</sex>-->
</person> 属性难以阅读和维护,请尽量使用元素来描述数据,而仅仅使用属性来提供与数据无关的信息。
2.元数据的 XML 属性 (元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素) 有时候会向元素分配 ID 引用,这些 ID 索引可用于标识 XML 元素,它起作用的方式与 HTML 中 id 属性是一样的。
<messages>
<note id="501">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<note id="502">
<to>Jani</to>
<from>Tove</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages> 上面的 id 属性仅仅是一个标识符,用于标识不同的便签,它并不是便签数据的组成部分。
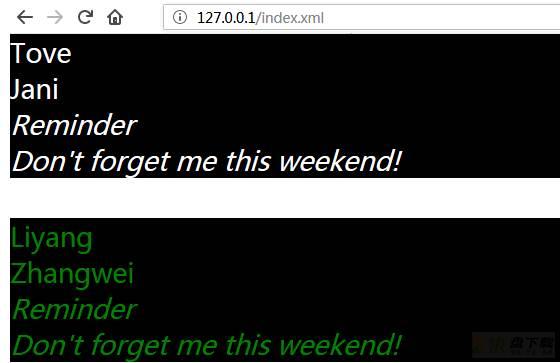
XML样式 描述:与HTML一样我们可以给XML加上样式,常用的方式有两种即使用 CSS / XSLT 样式显示 XML数据; (1) 通过使用 CSS(Cascading Style Sheets 层叠样式表),您可以添加显示信息到 XML 文档中。 下面是 把 XML 文件链接到 CSS 文件:
<?xml version="1.0" ?>
<?xml-stylesheet type="text/css" href="test.css" ?>
<root>
<!--注意只能有一个根-->
<note id="i100">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<message>Don't forget me this weekend!</message>
</note>
<note id="i200">
<to>Liyang</to>
<from>Zhangwei</from>
<heading>Reminder</heading>
<message>Don't forget me this weekend!</message>
</note>
</root> test.css
#i100 {
background-color:black;
color: white;
width: 100%;
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
#i200 {
background-color: black;
color: green;
display: block;
width: 100%;
margin-bottom: 30pt;
margin-left: 0;
}
to {
font-size: 20pt;
font-style: normal;
display: block;
}
from {
font-size: 20pt;
font-style: normal;
display: block;
}
heading {
font-size: 20pt;
font-style: italic;
display: block;
}
message {
font-size: 20pt;
font-style: italic;
display: block;
} 
WeiyiGeek.CSS的XML
(2) 使用 XSLT 显示 XML
XSLT 是首选的 XML 样式表语言,XSLT(eXtensible Stylesheet Language Transformations)远比 CSS 更加完善。
<?xml version="1.0" encoding="ISO-8859-1"?>
<!--下面这里非常重要,主要解析xsl所产生的东西-->
<html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml">
<body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE">
<xsl:for-each select="breakfast_menu/food">
<div style="background-color:teal;color:white;padding:4px">
<span style="font-weight:bold"><xsl:value-of select="name"/>Name:Test </span>
<xsl:value-of select="price"/>
<div style="color:yellow;font-size:15pt;font-style:noraml">
<xsl:value-of select="age"/>Age:18
</div>
<xsl:value-of select="description"/>Desc:Student
<span style="font-style:noraml;display:block;font-size:20pt"> <xsl:value-of select="calories"/> (calories per serving)</span>
</div>
</xsl:for-each>
</body>
</html> 
WeiyiGeek.xslt的xml
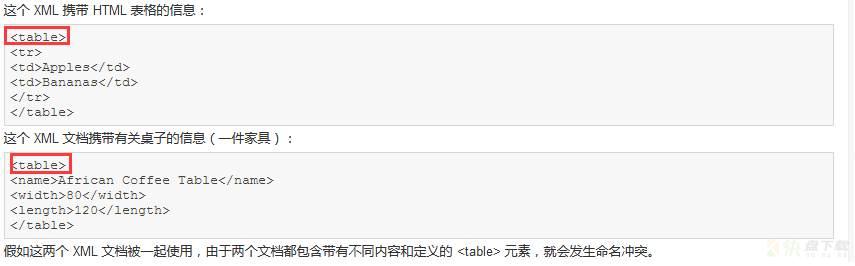
描述:在 XML 中,元素名称是由开发者定义的,当两个不同的文档使用相同的元素名时,就会发生命名冲突。

WeiyiGeek.
(1) 使用前缀来避免命名冲突 当在 XML 中使用前缀时,一个所谓的用于前缀的命名空间必须被定义(绑定至名字空间),命名空间是在元素的开始标签的 xmlns 属性中定义的。
在下面的实例中,<table> 标签的 xmlns 属性定义了 h: 和 f: 前缀的合格命名空间。
<!--方式1-->
<!-- 命名空间声明的语法如下:xmlns:前缀="URI" -->
<root>
<h:table xmlns:h="http://www.w3.org/TR/html4/">
<h:tr>
<h:td>Apples</h:td>
<h:td>Bananas</h:td>
</h:tr>
</h:table>
<f:table xmlns:f="http://www.w3cschool.cc/furniture">
<f:name>African Coffee Table</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table>
</root>
<!--方式2-->
<!-- 可以直接绑定在root上 *-->
<root xmlns:h="http://www.w3.org/TR/html4/" xmlns:f="http://www.w3cschool.cc/furniture">
<h:table>
<h:tr>
<h:td>Apples</h:td>
<h:td>Bananas</h:td>
</h:tr>
</h:table>
<f:table>
<f:name>African Coffee Table</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table>
</root> 
WeiyiGeek.前缀来避免命名冲突
注释:
命名空间 URI 不会被解析器用于查找信息。其目的是赋予命名空间一个惟一的名称,不过,很多公司常常会作为指针来使用命名空间指向实际存在的网页,这个网页包含关于命名空间的信息。(2) 默认的命名空间在为元素定义默认的命名空间可以让我省去在所有子元素中使用前缀工作,语法如xmlns="namespaceURI"

WeiyiGeek.默认的命名空间
(3) XSLT与命名空间 XSLT 是一种用于把 XML 文档转换为其他格式的 XML 语言,比如 HTML。 在下面的 XSLT 文档中,您可以看到,大多数的标签是 HTML 标签;非 HTML 的标签都有前缀 xsl,并由此命名空间标识:xmlns:xsl="http://www.w3.org/1999/XSL/Transform":
<?xml version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr>
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet> 描述:XML 文档中的所有文本均会被解析器解析,只有 CDATA 区段中的文本会被解析器忽略。
(1)CDATA - (未解析)字符数据 术语:CDATA 是不应该由 XML 解析器解析的文本数据,CDATA 部分中的所有内容都会被解析器忽略,由 "<![CDATA[" 开始,由 "]]>" 结束;
比如 JavaScript 代码,包含大量 “<” 或 “&” 字符,为了避免错误,可以将脚本代码定义为 CDATA。
像 "<" 和 "&" 字符在 XML 元素中都是非法的。 "<" 会产生错误,因为解析器会把该字符解释为新元素的开始。 "&" 会产生错误,因为解析器会把该字符解释为字符实体的开始。
基础示例:
<?xml version="1.0" encoding="UTF-8" ?>
<root>
<![CDATA[<a href="http://weiyigeek.cn">不被解析的文本</a>]]>
<script>
<![CDATA[
function matchwo(a,b){
if (a < b && a < 0) {
return 1;
} else {
return 0;
}
}
]]>
</script>
</root> 注释:
CDATA 部分不能包含字符串 “]]>”,也不允许嵌套的 CDATA 部分。标记 CDATA 部分结尾的 “]]>” 不能包含空格或换行。(2)PCDATA - 被解析的字符数据 描述:PCDATA (Parser Charcter data) 被解析的字符数据即XML 解析器通常会解析 XML 文档中所有的文本,在DTD约束中会使用到;
<message>This text is also parsed</message>
解析器之所以这么做是因为 XML 元素可包含其他元素,就像这个实例中,其中的 <name> 元素包含着另外的两个元素(first 和 last):
<name><first>Bill</first><last>Gates</last></name>
而解析器会把它分解为像这样的子元素:
<name>
<first>Bill</first>
<last>Gates</last>
</name> DTD 约束 描述:拥有正确语法的 XML 被称为”形式良好”的 XML,通过 DTD 验证的XML是”合法”的 XML,在这里我们需要对XML文档进行约束。
+ (一个或多个)* (零个或者多个)? (零个或一个)
<!ATTLIST 元素名称 属性名称 属性类型 默认值> <!ATTLIST payment attr CDATA "check"> #属性类型的选项: CDATA 值为字符数据 (character data) (en1|en2|..) 此值是枚举列表中的一个值 ID 值为唯一的 id IDREF 值为另外一个元素的 id IDREFS 值为其他 id 的列表 NMTOKEN 值为合法的 XML 名称 NMTOKENS 值为合法的 XML 名称的列表 ENTITY 值是一个实体 ENTITIES 值是一个实体列表 NOTATION 此值是符号的名称 xml: 值是一个预定义的 XML 值 #默认值参数可使用下列值:(可以之定义) #REQUIRED 属性值是必需的 #IMPLIED 属性不是必需的 #FIXED value 属性值是固定的
语法:
#基础示例: DTD 实例: <!ATTLIST payment type CDATA "check"> XML 实例: <payment type="check" /> #强制属性 DTD:<!ATTLIST person number CDATA #REQUIRED> 合法的 XML:<person number="5677" /> 非法的 XML:<person /> #属性拥有固定的值,并不允许作者改变这个值 DTD:<!ATTLIST sender company CDATA #FIXED "Microsoft"> 合法的 XML:<sender company="Microsoft" /> #列举属性值 <!ATTLIST 元素名称 属性名称 (en1|en2|..) 默认值> DTD 例子:<!ATTLIST payment type (check|cash) "cash"> XML 例子:<payment type="check" /> 或者 <payment type="cash" /> # "square" 被定义为带有 CDATA 类型的 "width" 属性的空元素。如果宽度没有被设定,其默认值为0 。 <!ELEMENT square EMPTY> <!ATTLIST square width CDATA "0"> #合法的 XML: <square width="100" />
基础示例:
# 文件1
<?xml version="1.0" encoding="ISO-8859-1"?>
<!--方式1: PUBLIC 声明是对外部 DTD 文件的引用-->
<!-- 文档类型 根标签 网络公共 dtd名称 dtd路径 -->
<!DOCTYPE note PUBLIC "//UNKNOWN" "unknown.dtd">
<!-- 方式2:SYSTEM 引入本地DTD -->
<!DOCTYPE note SYSTEM "Note.dtd">
<!-- 方式3: 自我嵌套DTD约束规则 * 表示一个或者多个 -->
<!DOCTYPE note
[
<!ELEMENT root (note)*>
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
<!ATTLIST note id CDATA #IMPLIED>
]>
<root>
<note id="1">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<note id="2">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
</root>
#文件2
<!--Note.dtd DTD 的目的是定义 XML 文档的结构,它使用一系列合法的元素来定义文档结构:-->
<!ELEMENT root (note)*>
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
<!ATTLIST note id CDATA #IMPLIED> 参考来源:https://www.w3school.com.cn/dtd/dtd_attributes.asp
注意事项:
注意:当使用ID和REQUIRED表示元素属性唯一的时候,id属性值不能以数字开头需要a+数值。
<!ATTLIST note id ID #REQUIRED> <!-- 正确xml定义 --> <note id="a1001"> <note id="a1002">
XML Schema
描述:XML Schema[ˈskiːmə]是一套预先规定的XML元素和属性创建,这些元素和属性定义了XML文档的结果和内容模式。 XML Schemas规定XML文档实例的结构和每个元素、属性的数据类型;其实它本身就是一个XML文件,但是它的扩展名通常为xsd;
注释:Schema相对于DTD的明显好处是XML本身也是一个XML文件但是不像DTD一样使用自成一体的语法,可以看做基于 XML 的 DTD 代替者;
XML Schema文档必须有一个根节点,但这个梗结点的名称为Schema,约束定义条件必须包含在其中, schema的后缀名是.xsd;应用Schema约束开发xml过程:W3C预先定义元素和属性 -> Schema文档(模式文档|约束文档) -> XML文档(实例文档)
流程概念:当编写完成一个XML Schema约束文档后,需要将这个文件中声明的元素绑定到URI地址上即(namespace 名称空间),以后就通过这个URL引用绑定指定名称空间的元素;
(1)开发schema的约束文档:
xmlns(xml namespace) : 名称空间或者命名空间;targetNamespace : 目标名称空间,下面定义的那些元素都与这个名称空间绑定上;elementFormDefault:元素格式化情况,指出任何 XML 实例文档所使用的且在此 schema 中声明过的元素必须被命名空间限定。1.首先引入W3C的名称空间(固定的值),然后可以使用其提供的标签了;
#在根节点上,使用属性xmlns(xml namespace:XML名称空间) xmlns="http://www.w3.org/2001/XMLSchema" #targetNamespace 起目标名称空间名称 (值是任意的切不能重复) #注意名称空间的名字语法容易让人混淆,尽管以http://开始,那个URL并不指向一个包含模式定义的文件,事实上这个URL没有指向任何文件知识一个分配的名称; targetNamespace="http://www.weiyigeek.cn/XMLSchema" #elementFormDefault : 代表(xx.xml文档中)元素书写的格式 * qualified(使用):质量好的 * unqualified :质量不好的
2.定义元素
<element name="元素名称">
3.判断是否是复杂还是简单的元素 如果是简单元素,则在element处有属性type=”数据的类型” 如果是复杂元素,则声明标签是复杂的元素<complexType></complexType>, 子元素之间的关系<sequence></sequence>;
子元素顺序关系sequence: minOccurs 该元素在父元素中最少出现的次数(默认为1,必须大于等于0) maxOccurs 该元素在父元素中最多出现的次数(默认为1,必须大于等于0),当设置为unbounded表示不限制。
4.定义属性
<!-- 定义元素的方法定义属性 --> defalt 初始默认值 fixed 不能修改和覆盖的固定属性值 name 属性的名称 ref 对前一个属性定义的引用 type 该属性的XSD类型或者简单类型 use 如何使用属性 optional(可选属性,即属性不是必须的,默认是这个)、prohibited(禁止使用)或者required(强制必须)。 form 确定attributeFormDefault的本地址 id 模式文档中属性唯一的ID <!-- 编写属性 --> <xsd:attribute name="age" type="xsd:integer" use="optional" /> <!--将属性添加到元素name属性中--> <attribute name="出版社" type="string" use="required" ></attribute> * name 属性名称 * type 属性类型 * user 属性约束
(2)在XML文档中引入自己编写的schema文档 1.引入W3C名称空间,告知我是实例文档。
xmlns="http://www.w3.org/2001/XMLSchema-instance"
2.引入自己编写的schema的文档即targetnamespace中的值xmlns="http://www.weiyigeek.cn/XMLSchema"; 问题:元素上不能有相同的属性名称
解决:起别名xs:aa技巧:在出概率小的标签上起别名3.引入自己编写的schema文档的地址 chemaLocation属性是W3C提供的,如果W3C名称空间要是有别名,先把别名写上。 即:xsi:schemaLocation=”{namespace} {location} --> xsi:schemaLocation="名称空间 + schema文件的地址"
文件XMLSchema.xsd
<?xml version="1.0" encoding="UTF-8"?>
<schema xmlns="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.example.org/XMLSchema"
xmlns:tns="http://www.example.org/XMLSchema"
elementFormDefault="qualified">
<element name="note">
<!-- 声明复杂函数-->
<complexType>
<!-- 有顺序的-->
<!-- 该maxOccurs属性表示可以重复子元素 unbounded 无限-->
<sequence maxOccurs="unbounded">
<element name="note">
<complexType>
<sequence maxOccurs="1">
<element name="to" type="string"/>
<element name="from" type="string"/>
<element name="heading" type="string"/>
<element name="body" type="string"/>
</sequence>
<!-- note元素的id属性 -->
<attribute name="id" type="int" use="require"></attribute>
</complexType>
</element>
</sequence>
</complexType>
</element>
</schema> 文件XMLSchema.xml
<!--
- xmlns:xsi (固定内置写法,可用的 XML Schema 实例命名空间:)
- xmlns (名称空间,是Schema里面顶部设置的目标名称空间)
- xsi:schemaLocation (前一个是名称参数空间的值,后面是约束文档的路径)
-->
<root
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://www.example.org/XMLSchema"
xsi:schemaLocation="http://www.example.org/XMLSchema XMLSchema.xsd">
<note id="1">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<!-- 注意id属性这里的特征 -->
<note id="2">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
</root> 总结 1) schema和DTD的对比(面试题):
DTD约束只能引进一个文件,schema可以引进多个。名称空间的作用(Namespace):写在元素的时候,可以指定该元素使用的是哪一套约束规则;如果一个XML想指定它的约束规则常用于约束文档中; 假设使用的是DTD那么一个xml只能指定一个DTD,不能指定多个<!DOCTYPE note SYSTEM "index.dtd">;schema符合XML的语法结构。 可以解析schema文档。schema对名称空间支持的好。(名称空间可以理解为java中的包结构java.utli.sql之类的) schem支持更多的数据类型,自定义的数据类型。1) 在服务器上存储 XML 文件 (1)通过 ASP 生成 XML XML 可在不安装任何 XML 软件的情况下在服务器端生成。 如需从服务器生成 XML 响应 - 只需简单地编写以下代码并在 Web 服务器上把它保存为一个 ASP 文件:
<%
response.ContentType="text/xml"
response.Write("<?xml version='1.0' encoding='ISO-8859-1'?>")
response.Write("<note>")
response.Write("<from>Jani</from>")
response.Write("<to>Tove</to>")
response.Write("<message>Remember me this weekend</message>")
response.Write("</note>")
%> 请注意,此响应的内容类型必须设置为 “text/xml”。
(2)通过 PHP 生成 XML
<?php
header("Content-type: text/xml");
echo "<?xml version='1.0' encoding='ISO-8859-1'?>";
echo "<note>";
echo "<from>Jani</from>";
echo "<to>Tove</to>";
echo "<message>Remember me this weekend</message>";
echo "</note>";
?>
//通过 PHP 把 XML 保存为文件
<?php
$text = "<note>"
$text .= "<to>Tove</to>"
$text .= "<from>Jani</from>"
$text .= "<heading>Reminder</heading>"
$text .= "<body>Don't forget me this weekend!</body>"
$text .= "</note>"
$fe = fopen("index.xml","a+");
fwrite($fe,$test);
fclose($fe);
echo "<iframe src='index.xml' width='100px' height='100px'>不支持Iframe</iframe>";
?> 
WeiyiGeek.php
(3)从数据库生成 XML XML 可在不安装任何 XML 软件的情况下从数据库生成。 如需从服务器生成 XML 数据库响应,只需简单地编写以下代码,并把它在 Web 服务器上保存为 ASP 文件:
<%
response.ContentType = "text/xml"
set conn=Server.CreateObject("ADODB.Connection")
conn.provider="Microsoft.Jet.OLEDB.4.0;"
conn.open server.mappath("/db/database.mdb")
sql="select fname,lname from tblGuestBook"
set rs=Conn.Execute(sql)
response.write("<?xml version='1.0' encoding='ISO-8859-1'?>")
response.write("<guestbook>")
while (not rs.EOF)
response.write("<guest>")
response.write("<fname>" & rs("fname") & "</fname>")
response.write("<lname>" & rs("lname") & "</lname>")
response.write("</guest>")
rs.MoveNext()
wend
rs.close()
conn.close()
response.write("</guestbook>")
%> (4) 在服务器上通过 XSLT 转换 XML 下面的 ASP 代码在服务器上把 XML 文件转换为 XHTML:
<%
'Load XML
set xml = Server.CreateObject("Microsoft.XMLDOM")
xml.async = false
xml.load(Server.MapPath("simple.xml"))
'Load XSL
set xsl = Server.CreateObject("Microsoft.XMLDOM")
xsl.async = false
xsl.load(Server.MapPath("simple.xsl"))
'Transform file
Response.Write(xml.transformNode(xsl))
%>
/** simple.xml **/
<food>
<name>Belgian Waffles</name>
<price>$5.95</price>
<description>Two of our famous Belgian Waffles with plenty of real maple syrup</description>
<calories>650</calories>
</food>
/** simple.xsl **/
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Edited by XMLSpy® -->
<html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml">
<body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE">
<xsl:for-each select="breakfast_menu/food">
<div style="background-color:teal;color:white;padding:4px">
<span style="font-weight:bold"><xsl:value-of select="name"/></span> /** 值得学习的地方 xslt */
- <xsl:value-of select="price"/>
</div>
<div style="margin-left:20px;margin-bottom:1em;font-size:10pt">
<p><xsl:value-of select="description"/>.
<span style="font-style:italic">
<xsl:value-of select="calories"/> (calories per serving)
</span>.</p>
</div>
</xsl:for-each>
</body>
</html> 
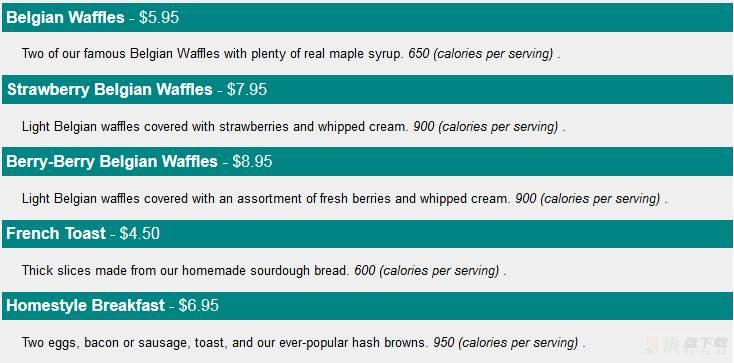
WeiyiGeek.xslt
2) XML的DOM操作 (1) 获取元素的值 .nodeValue
//xml:
http://www.runoob.com/try/xml/books.xml
//js:
txt=xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
document.write(txt); //Everydat Italian (2) 获取属性的值. getAttribute(“protery”)
<title lang="en">Everyday Italian</title>
txt=xmlDoc.getElementsByTagName("title")[0].getAttribute("lang"); //en (3) 改变元素的值
x=xmlDoc.getElementsByTagName("title")[0].childNodes[0];
x.nodeValue="Easy Cooking";
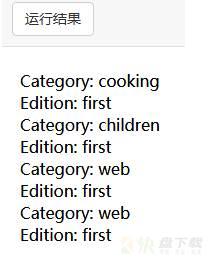
document.write(x.nodeValue); //Easy Cooking (4) 创建新的属性 XML DOM 的 setAttribute() 方法可用于改变现有的属性值,或创建一个新的属性。
//下面的实例创建了一个新的属性(edition="first"),然后把它添加到每一个 <book> 元素中:
x=xmlDoc.getElementsByTagName("book");
for(i=0;i<x.length;i++)
{
x[i].setAttribute("edition","first"); //设置
}
for (i=0;i<x.length;i++)
{
document.write("Category: " + x[i].getAttribute('category') + "<br>"); //获取
document.write("Edition: " + x[i].getAttribute('edition') + "<br>");
} 
WeiyiGeek.
(5)创建元素 XML DOM 的 createElement() 方法创建一个新的元素节点。 XML DOM 的 createTextNode() 方法创建一个新的文本节点。 XML DOM 的 appendChild() 方法向节点添加子节点(在最后一个子节点之后)。
如需创建带有文本内容的新元素,需要同时创建元一个新的元素节点和一个新的文本节点,然后把他追加到现有的节点。
newel=xmlDoc.createElement("edition");
newtext=xmlDoc.createTextNode("First");
newel.appendChild(newtext);
x=xmlDoc.getElementsByTagName("book");
x[0].appendChild(newel);
//获取子节点长度,值得学习,是book里面的子元素的个数
for (i=0;i<x[0].childNodes.length;i++)
{
if (x[0].childNodes[i].nodeType==1){
document.write(x[0].childNodes[i].nodeName);
document.write(": ");
document.write(x[0].childNodes[i].childNodes[0].nodeValue);
document.write("<br>");
}
} 
WeiyiGeek.
(6) 删除元素 下面的实例删除第一个 元素的第一个节点:
var x=xmlDoc.getElementsByTagName("book")[0];
document.write("<p style='color:blue;'>Child nodes before removal: ");
document.write(x.childNodes.length);
x.removeChild(x.childNodes[0]);
document.write("</p><p style='color:red;'>Child nodes after removal: ");
document.write(x.childNodes.length); 注释:上面实例的结果可能会根据所用的浏览器而不同,firefox 把新行字符当作空的文本节点,而 Internet Explorer 不是这样;
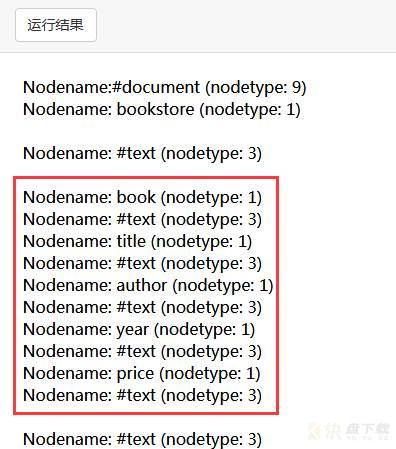
(7)XML文本节点
xmlDoc=loadXMLDoc("books.xml"); //ajax XMLHttpRequest
document.write("Nodename:" + xmlDoc.nodeName);
document.write(" (nodetype: " + xmlDoc.nodeType + ")<br>");
x=xmlDoc.documentElement;
document.write("Nodename: " + x.nodeName);
document.write(" (nodetype: " + x.nodeType + ")<br><br>");
y=x.childNodes;
for (i=0;i<y.length;i++)
{
document.write("Nodename: " + y[i].nodeName);
document.write(" (nodetype: " + y[i].nodeType + ")<br>");
for (z=0;z<y[i].childNodes.length;z++)
{
document.write("Nodename: " + y[i].childNodes[z].nodeName);
document.write(" (nodetype: " + y[i].childNodes[z].nodeType + ")<br>");
}
document.write("<br>");
} 
WeiyiGeek.
(8)补充:XML E4X 支持 E4X 是一个 ECMAScript(JavaScript)标准; ECMAScript是 JavaScript 的正式名称,ECMA-262(JavaScript 1.3)是在 1999 年 12 月标准化的。 E4X 是 JavaScript 的扩展,增加了对 XML 的直接支持,ECMA-357(E4X)是在 2004 年 6 月标准化的。
E4X 向 JavaScript 添加了对 XML 的直接支持。
var employees=<employees>
<person><name>Tove</name><age>32</age></person>
<person><name>Jani</name><age>26</age></person>
</employees>;
document.write(employees.person.(name == "Tove").age); 使用 E4X,您可以用声明 Date 或 Array 对象变量的方式声明 XML 对象变量:
var x = new XML() var y = new Date() var z = new Array()
下面的实例是一个跨浏览器的实例,实例加载一个现有的 XML 文档(”note.xml”)到 XML 解析器,并显示消息说明:
var xmlDoc;
//code for Internet Explorer
if (window.ActiveXObject)
{
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async=false;
xmlDoc.load("note.xml");
displaymessage();
}
// code for Mozilla, Firefox, etc.
else (document.implementation && document.implementation.createDocument)
{
xmlDoc= document.implementation.createDocument("","",null);
xmlDoc.load("note.xml");
xmlDoc.onload=displaymessage;
}
function displaymessage()
{
document.write(xmlDoc.getElementsByTagName("body")[0].firstChild.nodeValue);
} 使用 E4X,下面的实例是上面的实例相同,但是使用了 E4X:
var xmlDoc=new XML();
xmlDoc.load("note.xml");
document.write(xmlDoc.body); 

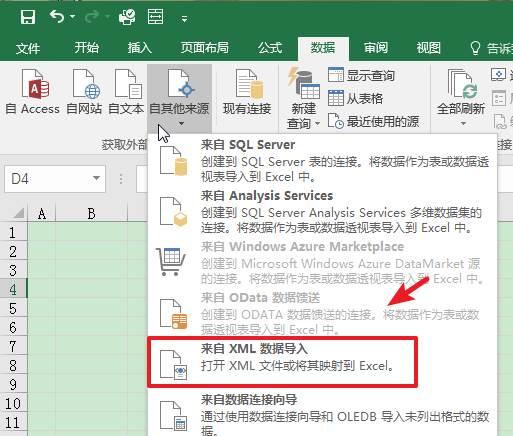
excel表格如何导入XML文件?-excel表格导入XML教程