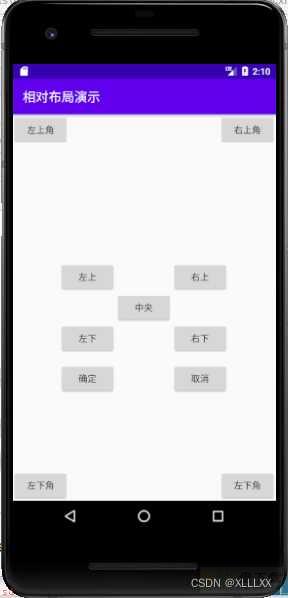
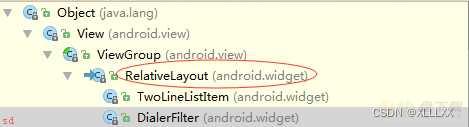
在相对布局中;一个控件的位置取决于它和其它控件的相对关系。




分析界面;首先确定【中央】按钮;然后其它按钮可以根据与它的相对位置关系来定位。【左上角】按钮、【右上角】按钮、【左下角】按钮与【右下角】按钮可以根据它与父容器的对齐方式来确定。
<?xml version=;1.0; encoding=;utf-8;?>
<RelativeLayout xmlns:android=;http://schemas.android.com/apk/res/android;
xmlns:tools=;http://schemas.android.com/tools;
android:layout_width=;match_parent;
android:layout_height=;match_parent;
tools:context=;.MainActivity;>
<Button
android:id=;;;id/btnCenter;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_centerInParent=;true;
android:text=;中央;/>
<Button
android:id=;;;id/btnUpperLeft;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_toLeftOf=;;id/btnCenter;
android:layout_above=;;id/btnCenter;
android:text=;左上;/>
<Button
android:id=;;;id/btnUpperRight;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_toRightOf=;;id/btnCenter;
android:layout_above=;;id/btnCenter;
android:text=;右上;/>
<Button
android:id=;;;id/btnLowerLeft;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_toLeftOf=;;id/btnCenter;
android:layout_below=;;id/btnCenter;
android:text=;左下;/>
<Button
android:id=;;;id/btnLowerRight;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_toRightOf=;;id/btnCenter;
android:layout_below=;;id/btnCenter;
android:text=;右下;/>
<Button
android:id=;;;id/btnOK;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_below=;;id/btnLowerLeft;
android:layout_alignLeft=;;id/btnLowerLeft;
android:layout_marginTop=;15dp;
android:text=;确定;/>
<Button
android:id=;;;id/btnCancel;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_below=;;id/btnLowerRight;
android:layout_alignLeft=;;id/btnLowerRight;
android:layout_marginTop=;15dp;
android:text=;取消;/>
<Button
android:id=;;;id/btnUpperLeftCorner;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_alignParentLeft=;true;
android:layout_alignParentTop=;true;
android:text=;左上角;/>
<Button
android:id=;;;id/btnUpperRightCorner;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_alignParentRight=;true;
android:layout_alignParentTop=;true;
android:text=;右上角;/>
<Button
android:id=;;;id/btnLowerLeftCorner;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_alignParentLeft=;true;
android:layout_alignParentBottom=;true;
android:text=;左下角;/>
<Button
android:id=;;;id/btnLowerRightCorner;
android:layout_width=;wrap_content;
android:layout_height=;wrap_content;
android:layout_alignParentRight=;true;
android:layout_alignParentBottom=;true;
android:text=;右下角;/>
</RelativeLayout>