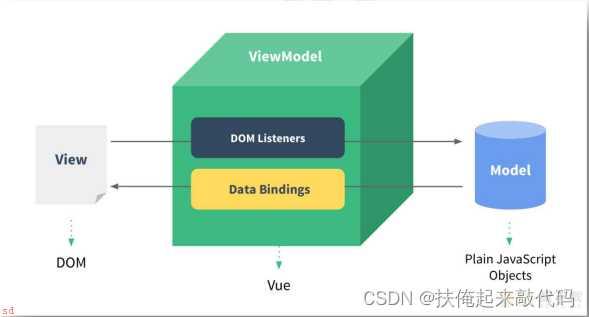
MVVM架构
M ; Model 模型层;业务逻辑层; 主要包含 JS 代码;用于管理业务逻辑的实现。
V ; View 视图层 主要包含 HTML/CSS 代码;用于管理 UI 的展示。
VM ; ViewModel ;视图模型层;是vue实例对象;用于将 data 与视图层的 DOM 进行动态绑定。(图来源尚硅谷)

制作web项目;从小作坊状态转向工程化开发的状态就需要了解 Vue 脚手架环境。脚手架开发环境将会提供一套 开发标准便于工程化快速开发。 基于脚手架环境就可以生成标准化开发时所需要的项目包。
环境要求;
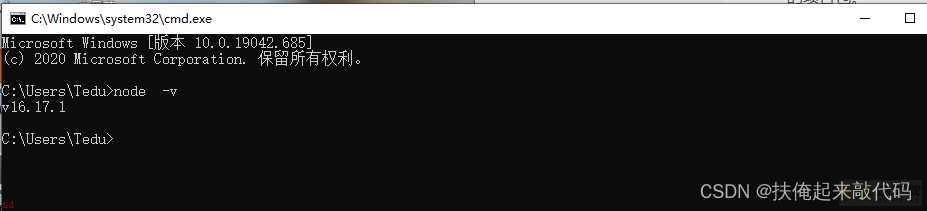
1.node版本;12~16
检查node版本的命令; node -v

(我是按window ; R启动的)
安装 nodejs ; https://nodejs.cn/download
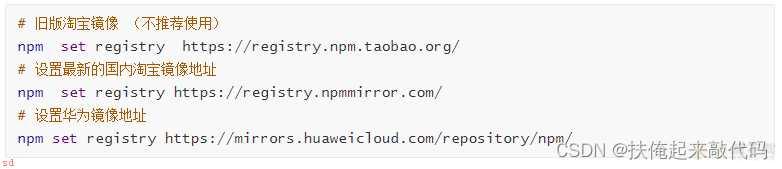
2.npm;包管理工具;需要配置镜像地址;改为中国仓库镜像地址。
执行命令前查看当前镜像;npm get registry
设置镜像地址的命令:

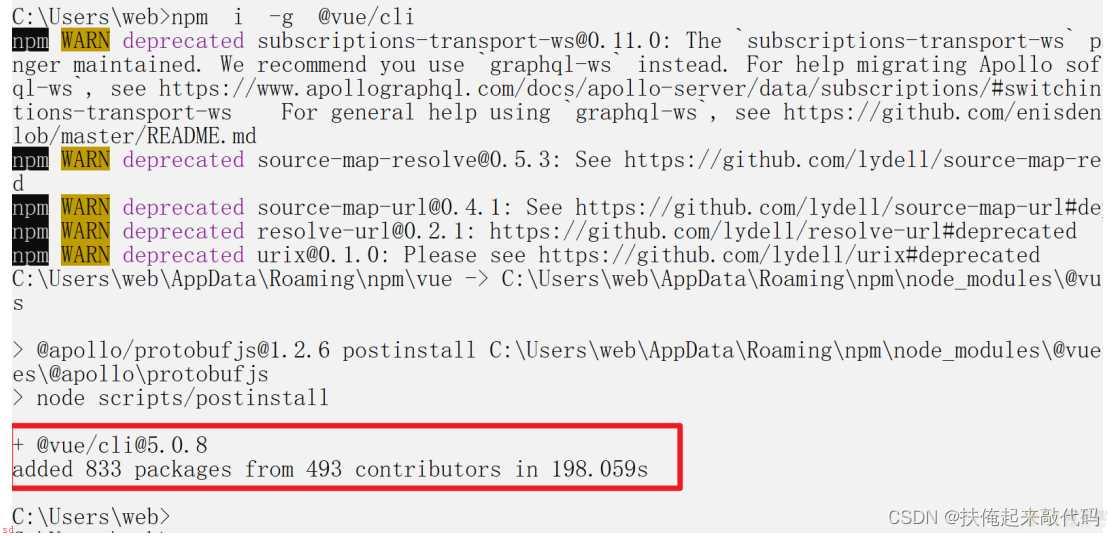
基于npm命令;全局安装脚手架工具;这样就可以通过该工具创建vue项目了。

安装成功如图;

只要没有红色;ERROR都算成功;
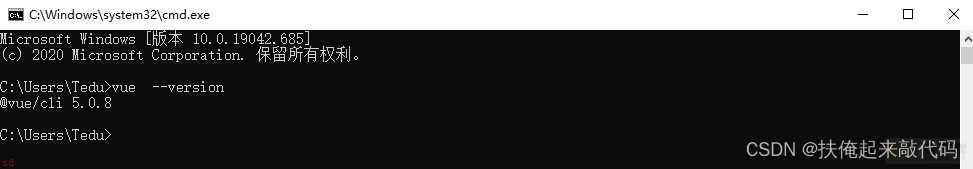
安装成功之后;将所有的cmd窗口都关闭;;重置系统环境变量;;通过vue命令来查看vuecli的安装版本;


;如果出现2.几的版本;通过vue命令删除后;在去安装;
至此就可以通过vue命令生成项目包了。
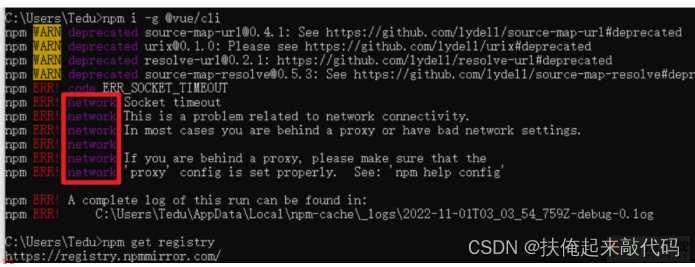
安装时常见错误;

network相关错误属于网络错误
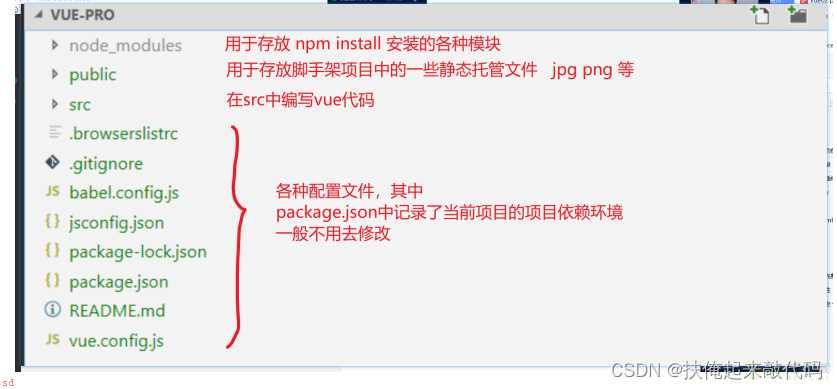
安装脚手架后;通过vue创建完成完整的项目包;该项目包将会自动创建项目所需要的基本资源及基础目录结构。
注意;

也就是说;在你的根目录中不要出现任何文件;比如vue.js文件

找一个干净地方执行命令;

在你的干净的文件夹下执行命令哦;

输入vue create vue-pro;这个是自定义项目文件名称;;然后按一次空格;如果多次按空格;按Ctrl;c;结束命令

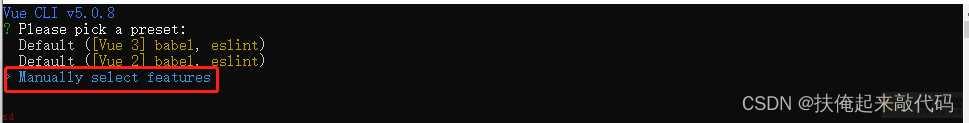
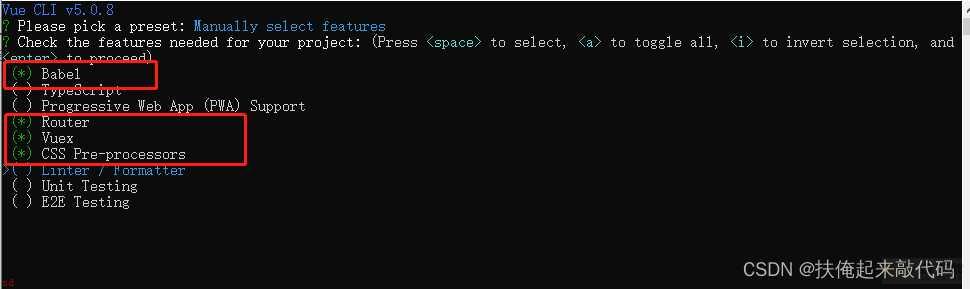
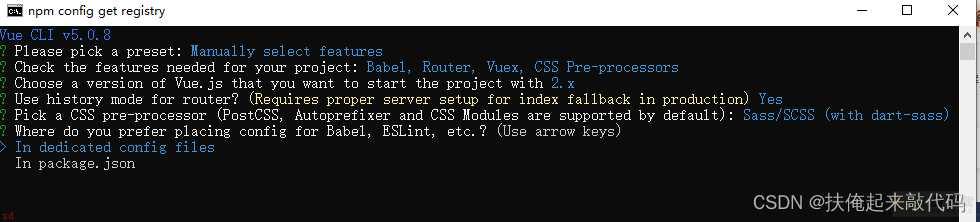
按了空格;耐心等待;然后出现如图;按向下箭头;选择自定义项目;敲空格

上下光标用于移动;空格用来选中或反选;选择左侧4项;按回车即可。

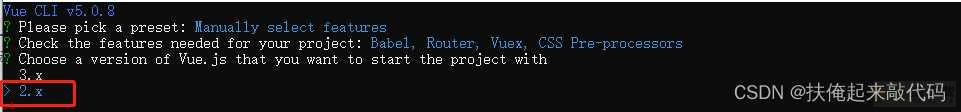
选择2.x Vue2的版本;按空格即可
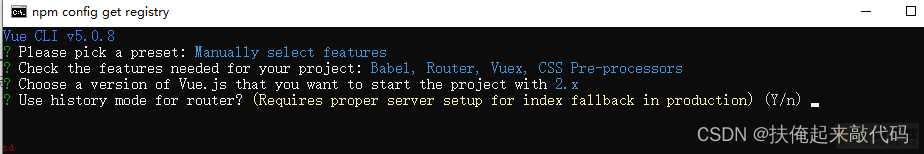
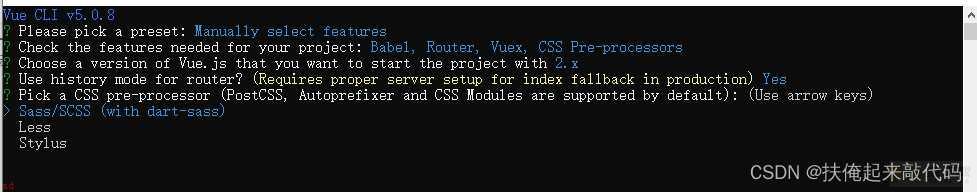
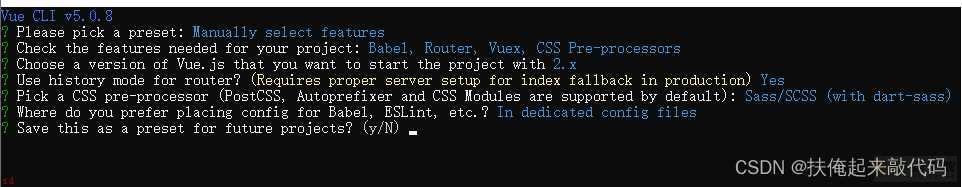
后续按空格即可。



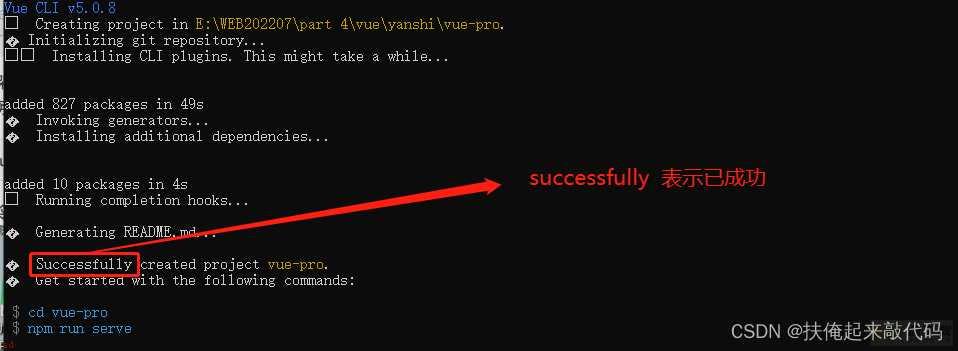
 终于成功了;
终于成功了;
当前脚手架项目已经创建完毕。该脚手架项目内部自带一个web服务器;需要执行一条命令; npm run serve 即 可启动服务器。根据上述提示的命令;进入项目目录中;执行该命令即可启动项目;

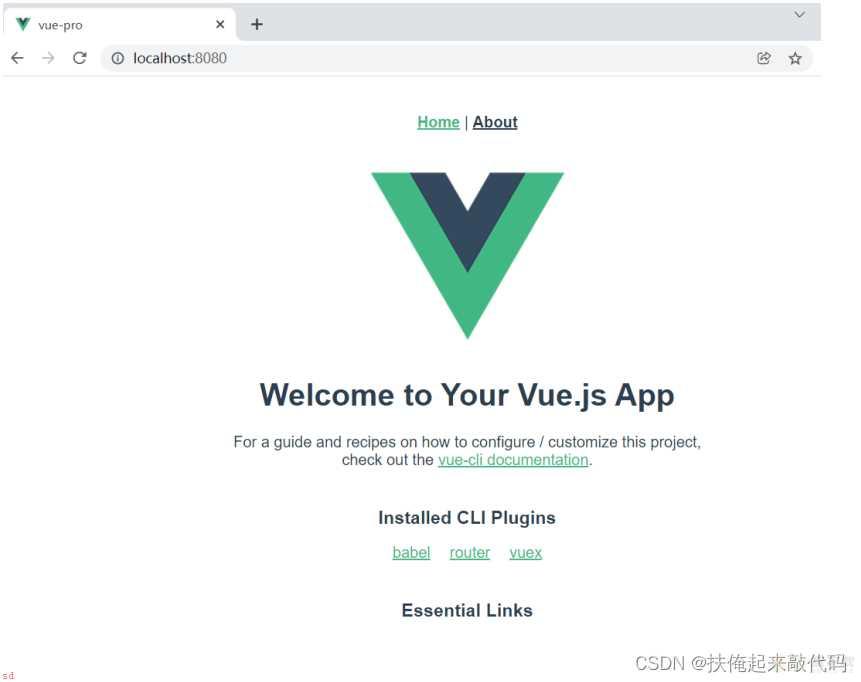
这一条命令;将会加载当前目录下的package.json;根据相关配置;启动web服务器;启动成功后;将会占用8080端口;打开浏览器;访问地址;

即可看到脚手架为我们创建的首页。

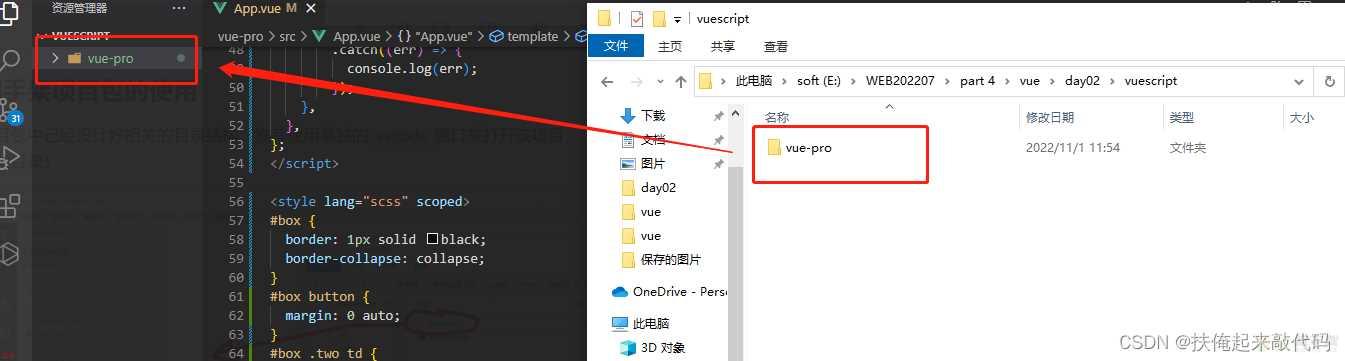
项目包中已经设计好相关的目录结构;推荐使用单独的vscode窗口来打开该项目;;直接打开项目目录;不要打开父目录

注意事项;要使用vscode直接打开项目根目录;这样才可以使用vscode提供的一系列功能进行开发。
插件;



打开src;

脚手架的运行过程;
当脚手架启动时;将会打开public/index.html;并且在该网页中运行main.js;将会创建Vue对象;通过Vue对象来管理 index.html中的#app内容的显示。初始化状态下;默认将App.vue组件中的内容渲染到#app中;从而看到页面效果。
所以要研究.vue文件的写法即可搞定各种在脚手架中开发vue项目的细节。
<template>
<div>
<h3>电影名称</h3>
<div>电影时长;117分钟</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang=;scss; scoped>
</style>template 部分用于定义当前组件的页面结构。定义的这些页面结构;最终将会被挂载在 #app 中。注意; template 中的内容有且仅有一个根元素 。
script 部分用于定义当前组件的 js 脚本。通过 ES6 的 export default 语法将当前组件中定义的 js 对象导出到外部供 vue 进行后续处理。
<style lang=;scss; scoped></style>lang : 语言 需要在创建项目时选择 css pre-processors ;此处才可用。
scoped ;作用域。含有该属性的style中定义的 css 样式;仅仅当前组件生效。
1. v-show 控制组件的显示与隐藏
2. v-on 绑定事件
3. v-bind 动态绑定属性
<p v-for=;n in 10;>文本....文本{{n}} {{n}} {{n}}</p>4. v-text 为元素设置内容文本。类似 dom.innerText 。
5. v-html 将文本当做 html 代码解析后显示在元素中。
6. v-pre 不会将 {{}} 当做 vue 语法进行解析。
7. v-for 循环输出当前元素。
v-for 用于循环输出当前元素;
<p v-for=;n in 10;>文本....文本{{n}} {{n}} {{n}}</p>上述代码约等于;
for(n=1; n<=10; n;;){
随意的使用n变量
dom.append(;<p>文本....文本....${n}</p>;)
}还可以在遍历的过程中;同时访问数组中的元素与元素对应的下标;
<p class=;item; v-for=;(m, i) in movies; :key=;i;>{{m}}</p>上述代码约等于;
for(i=0; i<movies.length; i;;){
let m = movies[i]
dom.append(;<p>${m}</p>;)
}