vscode怎么快速生成html5的框架?描述,我们在使用vscode时,新建的html文件是什么内容都没有的空文件,每次新建之后我们都要写那一坨一模一样的固定结构的标签。那有木有省略这一步骤简便方法呢?操作方法很简单,详细请看下文介绍。
打开vscode。

在计算机主页创建一个文本文档。

将文本文档后缀名改为.html。

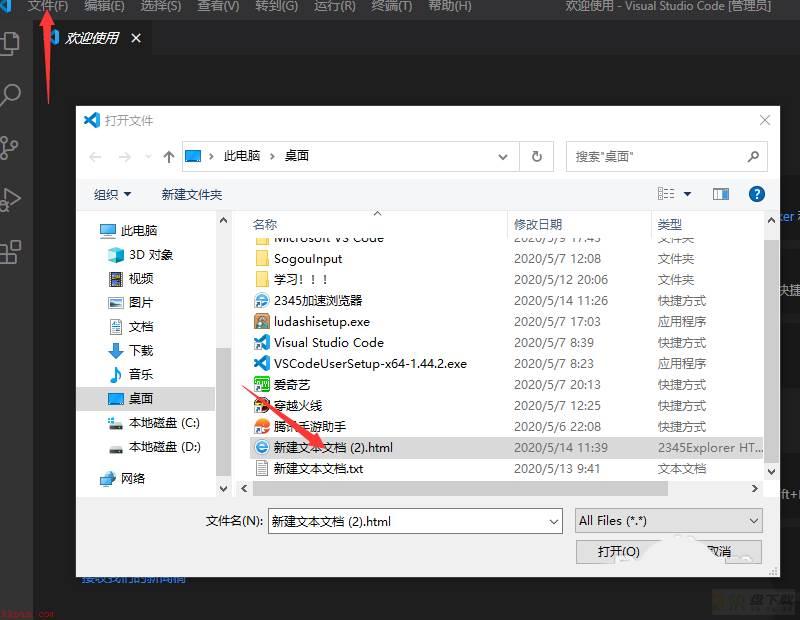
打开vscode,点击左上角文件,打开文件。
找到刚刚创建的文本文档(改了后缀名的)。

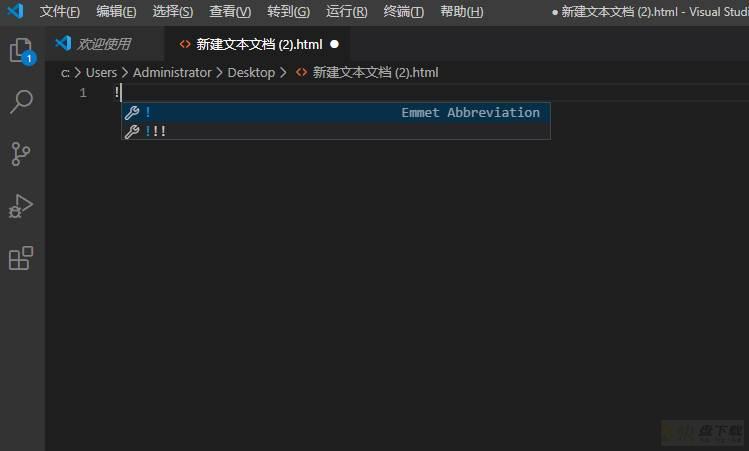
在第一行小写输入!然后按Tab键。,回车即可(一个!的)。

1.创建一个文本文档,后缀名改为html。
2.打开vscode,打开HTML文档。
3.小写输入!,回车即可。
以上就是vscode快速生成html5的框架的技巧,希望大家喜欢,请继续关注快盘下载。
相关推荐:
VSCode怎么安装插件运行HTML文件?
vscode右键选择浏览器运行html文件怎么实现?
vscode怎么设置html标签自动补全? vscode自动补全html的技巧