Atom编辑器是一款支持多语言、多代码编辑类软件,用户通过它可完成html、php、jps、asp等数十种语言的编程操作需求,还支持多种外置插件,代码高亮、目录形式管理等实用功能,并且软件最具特色的要属代码自动补全功能,软件支持Windows、Mac、Linux 三大桌面平台,完全免费,可让用户在不飞吹灰之力即可完成相关代码的编辑制作任务!

功能介绍
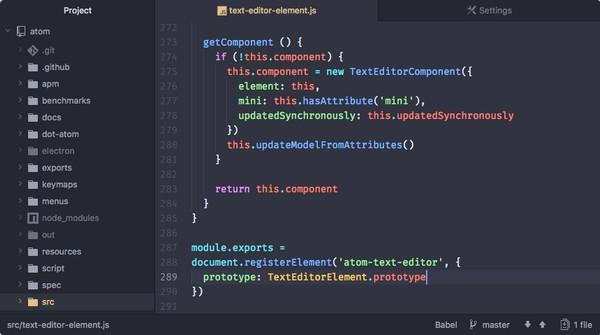
作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,可以极大提高编程效率。
另外,Atom同样支持 sublimeText 的几个重要的功能,譬如 Goto Anything、Goto Symbol、Goto Line、命令面板等等,就连快捷键也是一模一样的!相信 ST 的用户将会比较轻松地过渡到 Atom 去。实际上,从功能上来看,目前的 Atom 编辑器基本就是 Sublime 的一个复刻版,只是技术实现方式不同,插件的技术也有所差异。

和git完美结合工作
Atom 编辑器可以和 GIT 完美结合,所有对代码、文本的修改都能体现在编辑器的界面上。比如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航也能方便的看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 GIT 用户来说非常方便。
基于web技术构建
和之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 WEB 技术(Chromium+node.js)开发的,简单理解的话编辑器本身其实是一个跑在本地的网页,这足以让无数 WEB 工程师为之兴奋!用户可以用Javascript来编写编辑器插件,用 CSS把主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛的降低了许多。这也能解释从 Atom 发布到现在不长的时间里,Atom的 Package 和主题数量都快速增长上来了。
不过,也正因为它基于WEB 技术构建的,目前处于初步阶段的 Atom 在性能上与传统的编辑器还有点差距,在打开大文件时尤为明显,而在一些机器上也容易出现 CPU 占用率过高等问题,这一点确实有待改进,而且还是需要大幅改进。
软件特色
1、混合本地代码与 Web 技术
Web 浏览器很适合用来浏览网页,但写代码是一种需要可靠的工具的专业活动。更重要的是,浏览器出于安全的考虑,严格限制了对本地系统的访问,但对一个文本编辑器而言,不能向本地系统写入文件是不可接受的。因此,我们没有把 Atom 构建为一个传统的 Web 应用,Atom 是一个专门被设计用作文本编辑器,而不是网页浏览器的 Chromium 定制版。Atom 的每一个窗口实际上都是一个本地渲染的网页。
所有来自 Node.js 可用的 API 在 Atom 窗口的 JavaScript 中同样可用,这种结合带来了一种独一无二的开发体验。
因为一切都是本地的,你不需要将静态资源打包、不需要关注脚本的异步加载,如果你希望加载一些代码。只需要在文件的最顶部 require 它即可,Node.js 的模块系统允许你将一个系统分割为小的、专注于某一功能的包。
2、JavaScript 与 C++ 的结合
与原生代码交互也很简单。例如,你基于 Oniguruma 正则引擎开发了一个用来提供对 TextMate 语法识别的支持。在浏览器里,你可能需要使用 NaCl 或 Esprima, 而在 Node 里这个过程变得非常简单。
在 Node.js 的 API 之外,我们还提供了一些 API 例如使用系统的对话框、使用菜单栏和右键菜单、操纵窗口尺寸等等。
3、Web 技术:最有趣的部分
另一个好消息就是当你为 Atom 编写代码时,这些代码一定会被允许在最新版本的 Chromium 中。这意味着你可以无视与浏览器兼容性有关的黑科技,使用全部的最新的 Web 功能。
例如,Atom 的工作区和窗格都是基于 flexbox 来进行布局的。这是一项刚刚出现的技术,从我们使用它之后也发生了很多变化,但不要紧,因为它工作得很好。
我们确信将 Atom 构建在 Web 技术之上是一个好的选择,因为整个行业都在推动着 Web 技术的发展。原生UI技术不断产生又不断淘汰,而 Web 是一个每年都变得更加强大和普及的标准。我们对于深入探索这一强大的技术感到无比兴奋。
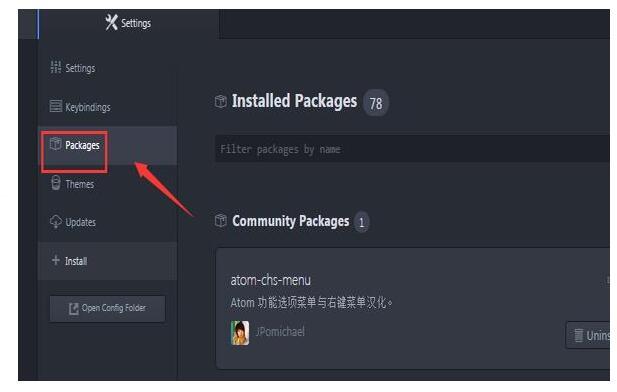
设置方式
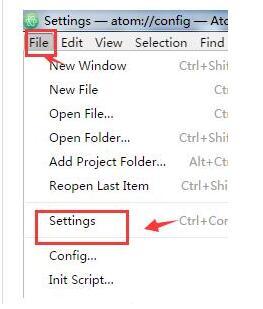
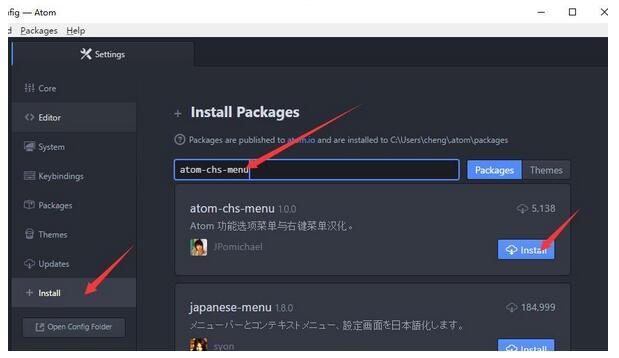
1、打开编辑器,选择【file】->【setting】


更新日志
包括GitHub包的改进,对电传类型的模糊查找支持和文件系统监视改进
























 西门子触摸屏编程软件
西门子触摸屏编程软件 Airtest1.2.6 官方版
Airtest1.2.6 官方版 Beautiful Soup下载
Beautiful Soup下载 understand 破解版下载
understand 破解版下载 gcc编译器windows安装
gcc编译器windows安装 JSON Viewer下载
JSON Viewer下载 Structured Storage Viewer下载
Structured Storage Viewer下载 markdownpad2破解版
markdownpad2破解版 Kate下载
Kate下载 IDEA中文版
IDEA中文版