近期,作者发现之前撰写的文章,在外网被各种途径转载,很难进行版权保护。因此,萌生了搭建个人博客网站的想法。
在技术选型上,原本想使用Serverless托管基于Next.js框架开发的个人博客网站,优势在于同构渲染,能让用户更快地看到页面,且 Seo 友好。劣势在于开发成本过高,且不利于后续网站内容管理。
基于能够快速部署应用,减少维护成本的初衷,作者“老酒装新瓶”,选择了WordPress,WordPress 是全球最流行的开源的博客和内容管理网站的建站平台,具备使用简单、功能强大、灵活可扩展的特点,生态良好且提供丰富的主题插件。

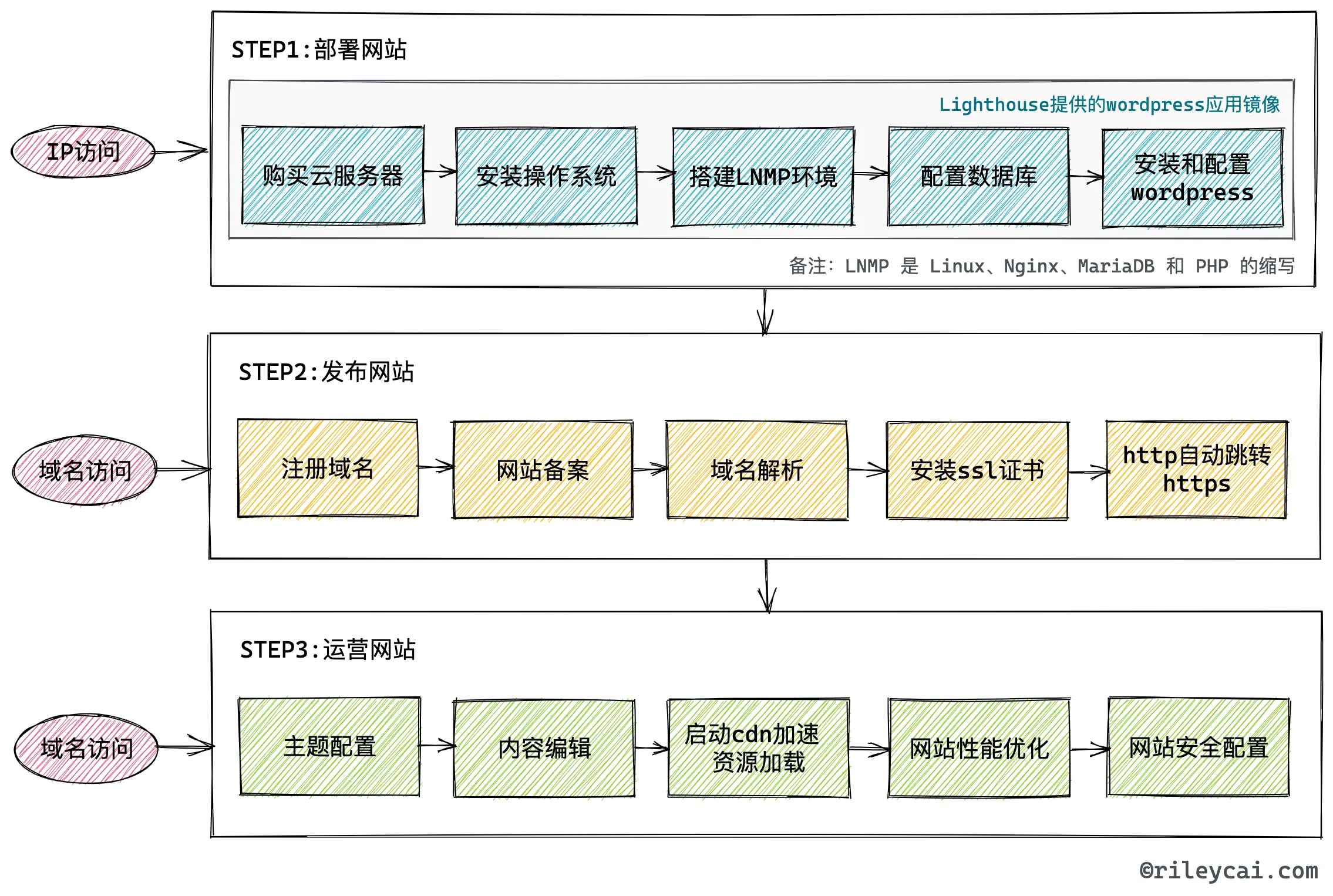
如上图所示,作者梳理了一番建站流程,可分为以下三步:
网站部署。需要购买云服务器,搭建WordPress建站必备四件套LNMP,分别是安装Linux操作系统、安装nginx(Web 服务器)、MariaDB(数据库)、PHP(脚本语言)。然后配置MariaDB数据库,安装和配置WordPress。自此,就可以使用云服务器分配的公网 IP 访问网站了。发布网站。作为一名合格的冲浪选手,当然知道一个正规的网站必须标配一个高大上的域名。因此需要注册域名,对域名进行备案,对网站进行公安备案,购买域名解析服务,安装 SSL 证书。自此,就可以通过域名访问网站。运营网站。想要成功推广自己的博客,就得对网站进行全面“整修”,比如美化网站、提升内容质量、提高访问速度、提供安全保障等等。梳理了如此繁琐的建站流程,作者望而却步。所幸,无意间发现了一个宝藏服务——Lighthouse(轻量应用服务器)。Lighthouse是新一代开箱即用、面向轻量应用场景的云服务器产品,相比普通云服务器更加简单易用,提供高带宽流量包并以套餐形式整体售卖基础云资源,提供开箱即用的优质官方应用镜像,预置应用系统所需的软件栈最优组合,能够 30s 一键构建应用,自动完成应用软件、依赖的运行环境安装和初始化配置。简而言之,就是部署网站这一模块所要做的事情,都被Lighthouse承包了。
作者使用 Lighthouse + WordPress 应用镜像搭建了个人博客,对其进行性能优化和安全性优化,致力于打造一款质感高级、Seo 友好、体验感极佳的前端技术分享博客,将建站过程输出成文章分享给有建站需求的朋友。如果您对这篇文章感兴趣,可以访问我的博客——Rileycai`s Blog – 前端技术分享,并继续阅读文章。
参考文档使用 WordPress 应用镜像搭建网站购买轻量应用服务器,购买完成等待 1 分钟创建实例,便可登录控制台。云给每个服务器分配了一个公网 IP,可通过 IP 地址如http://43.138.XXX.XX/wp-login.php登录 WordPress 管理后台。
WordPress 后台默认登录地址是http://your-domain/wp-login.php,很容易被有心之士爆破密码获取管理员权限,从而恶意串改博客内容。
修改默认登录地址的方法有两种,一个是修改wp-login.php的文件名,并全局替换wp-login字段为新名称(比如new-login),就可以通过http://your-domain/new-login.php地址登录。
另一种比较简单的方法,就是给域名添加定制参数,不满足条件则重定向。远程登录服务器,操作流程如下:
# 进入 wordpress 根目录
cd /usr/local/lighthouse/softwares/wordpress
# 进入当前的主题文件夹,比如 twentytwenty
cd wp-content/themes/twentytwenty
# root权限编辑 functions.php 文件
sudo vim functions.php在functions.php文件末尾添加以下代码:
function login_protection(){
// 仅举例,可任意修改参数
if($_GET['id'] != '123456')header('Location: https://your-domain/');
}
add_action('login_enqueue_scripts','login_protection');以上代码表示仅访问http://your-domain/wp-login.php?id=123456才能进入管理员登录页面,否则都重定向到你的域名首页。当然id=123456仅为示例,你可定制为更为复杂的参数,增加爆破难度。
你可以给自己的 WordPress 网站设定一个单独的域名。用户可以使用易记的域名访问您的网站,而不需要使用复杂的 IP 地址。具体操作流程可参考注册域名指南。
根据国家相关部门规定,域名指向中国境内服务器的网站,必须进行网站备案。在域名获得备案号之前,网站是无法开通使用的。您可以通过腾讯云免费进行网站备案。
同时,网站开通之日起 30 日内到公司实际经营地或个人常住地公安机关履行公安备案手续。
域名注册后,你只拥有了这个域名的使用权,但无法通过域名直接访问您的网站。人们都习惯记忆域名,但机器间互相只认识 IP 地址,域名与 IP 地址之间是一一对应的,它们之间的转换工作称为域名解析,域名解析需要由专门的域名解析服务器来完成,解析过程是自动进行的。域名解析(DNS) 是将域名(例如 rileycai.com)转换成为机器可读的 IP 地址(例如 10.10.XX.XX)的服务。
参考快速添加域名解析文档,登录腾讯 DNSPOD 控制台,点击快速添加网站解析,输入之前购买的 Lighthouse 服务器分配的公网 IP,会自动为您添加两条A记录,主机记录分别 www 和 @ 。
提示: A 记录:指将域名指向一个 IP 地址(外网地址)。 主机记录:选择子域名。例如添加
www.rileycai.com的解析时,您在 “主机记录” 处选择 “www” 即可。若是想添加rileycai.com的解析,您在 “主机记录” 处选择 “@” 即可。
前一小节添加域名解析后,我们可以使用域名 http://rileycai.com 访问博客网站,但是 chrome 会有不安全提示,这是因为 HTTP 存在“明文”和“不安全”两大缺陷。由于 HTTP 天生“明文”的特点,整个传输过程完全透明,任何人都能够在链路中截获、修改或者伪造请求 / 响应报文,导致数据不具有可信性。
这时,HTTPS 派上用场了,它为 HTTP 增加了机密性、完整性,身份认证和不可否认。它把 HTTP 下层的传输协议由 TCP/IP 换成了 SSL/TLS,由“HTTP over TCP/IP”变成了“HTTP over SSL/TLS”,让 HTTP 运行在了安全的 SSL/TLS 协议上。
前往SSL 控制台申请免费证书,下载证书文件并将已获取到的 rileycai.com_bundle.crt 证书文件和 rileycai.com.key 私钥文件(以申请 SSL 证书的域名命名)从本地目录拷贝到轻量应用服务器 Nginx 默认配置文件目录中。可参考 如何将本地文件拷贝到轻量应用服务器 上传证书文件。
远程登录轻量应用服务器,首先停止 Nginx 服务,然后编辑 Nginx 默认配置文件目录中的 nginx.conf 文件。
sudo killall nginx # 停止服务
sudo vim /www/server/nginx/conf/nginx.conf # 编辑 nginx.conf 文件找到 server {...},并将 server 大括号中相应的配置信息替换为如下内容,本文以rileycai.com为例,记得替换成您申请的域名。
server {
listen 443 ssl;
server_tokens off;
keepalive_timeout 5;
root /usr/local/lighthouse/softwares/wordpress; #填写您的网站根目录,例如:/usr/local/lighthouse/softwares/wordpress
index index.php index.html;
access_log logs/wordpress.log;
error_log logs/wordpress.error.log;
server_name rileycai.com; #填写您的证书绑定的域名,例如:www.rileycai.com
ssl_certificate rileycai.com_bundle.crt; #填写您的证书文件名称,例如:rileycai.com_bundle.crt
ssl_certificate_key rileycai.com.key; #填写您的私钥文件名称,例如:rileycai.com.key
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 可参考此 SSL 协议进行配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; #可按照此加密套件配置,写法遵循 openssl 标准
ssl_prefer_server_ciphers on;
location ~* .php$ {
fastcgi_pass 127.0.0.1:9000;
include fastcgi.conf;
client_max_body_size 20m;
fastcgi_connect_timeout 30s;
fastcgi_send_timeout 30s;
fastcgi_read_timeout 30s;
fastcgi_intercept_errors on;
}
}接下来,找到 http{...},并输入以下配置信息。
ssl_certificate rileycai.com_bundle.crt; #填写您的证书文件名称,例如:rileycai.com_bundle.crt
ssl_certificate_key rileycai.com.key; #填写您的私钥文件名称,例如:rileycai.com.key输入按键esc退出编辑,输入按键shift+:,然后输入wq!,保存编辑内容。
执行一下命令,检验配置文件是否有问题,如果没问题,则重启 Nginx 服务器。
sudo nginx -t #检验配置是否有问题
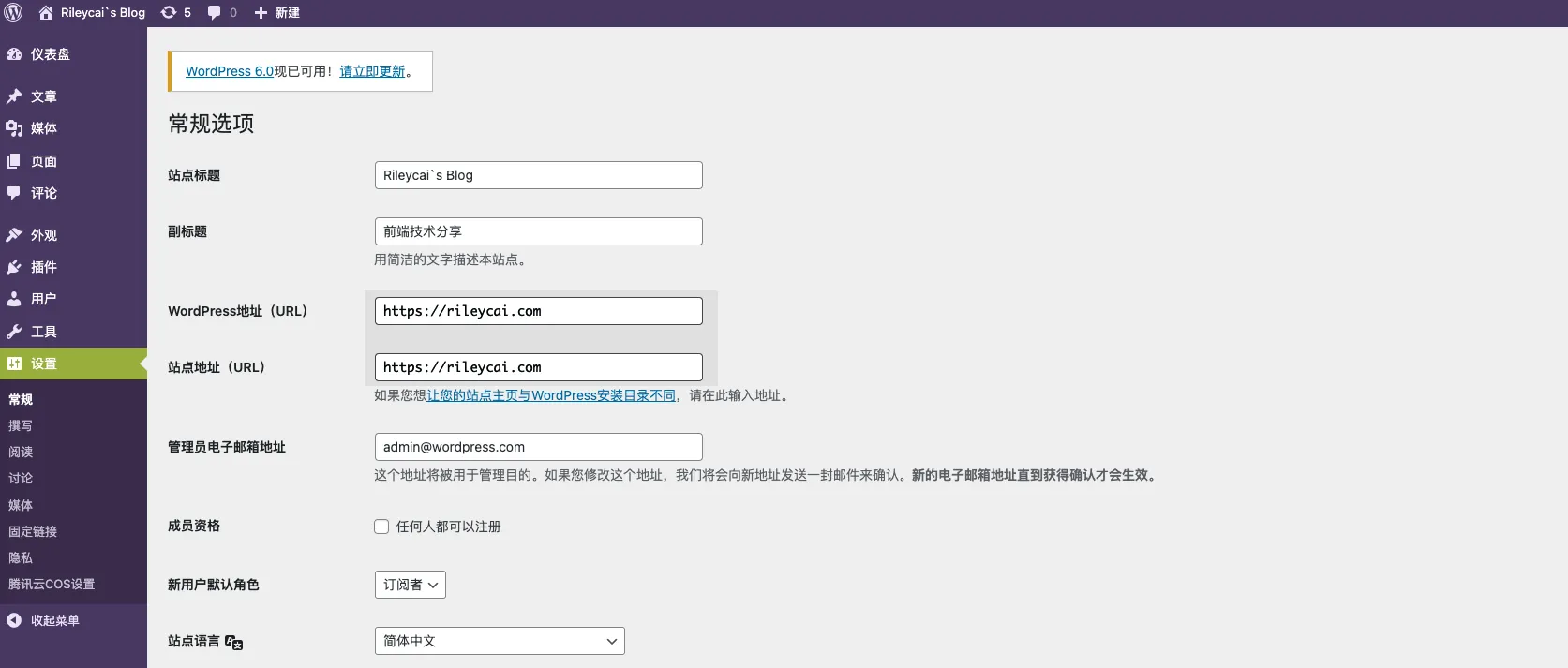
sudo systemctl restart nginx #重启Nginx服务器接下来,进入 WordPress 管理后台,选择设置-常规,将 WordPress 地址、站点地址两项修改为 HTTPS。

通过浏览器访问我们的站点https://rileycai.com,可以发现访问时地址栏“加锁”的标记。

此时仍然可以通过 HTTP 访问博客,你可以通过配置服务器,让其自动将 HTTP 的请求重定向到 HTTPS。Nginx 支持 rewrite 功能。若您在编译时没有删除 pcre,则可在 HTTP 的 server 中增加 return 301 https://$host$request_uri;,即可将默认 80 端口的请求重定向为 HTTPS。重复上一小节的步骤,在刚才的server {...}后面,再添加一个监听 80 端口的 server。
server {
listen 80;
server_name rileycai.com; #填写您的证书绑定的域名,例如:rileycai.com
return 301 https://$host$request_uri; #将http的域名请求转成https
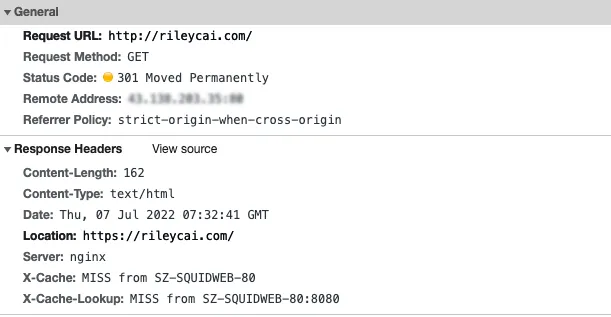
}通过浏览器重新访问我们的站点http://rileycai.com,可以发现请求 301 重定向到https://rileycai.com。至此我们完成了验证 SSL 证书和 Nginx 配置生效,大功告成!

如果你想在访问博客网站和后台管理系统强制使用 SSL,那么还需要远程登录轻量应用服务器,编辑 wp-config.php 配置 SSL。
sudo vim /usr/local/lighthouse/softwares/wordpress/wp-config.php # 编辑wp-config.php文件在文件末尾加入以下 2 行代码,使网站访问和管理后台登录强制使用 SSL。
/* 强制后台和登录使用 SSL */
define('FORCE_SSL_LOGIN', true);
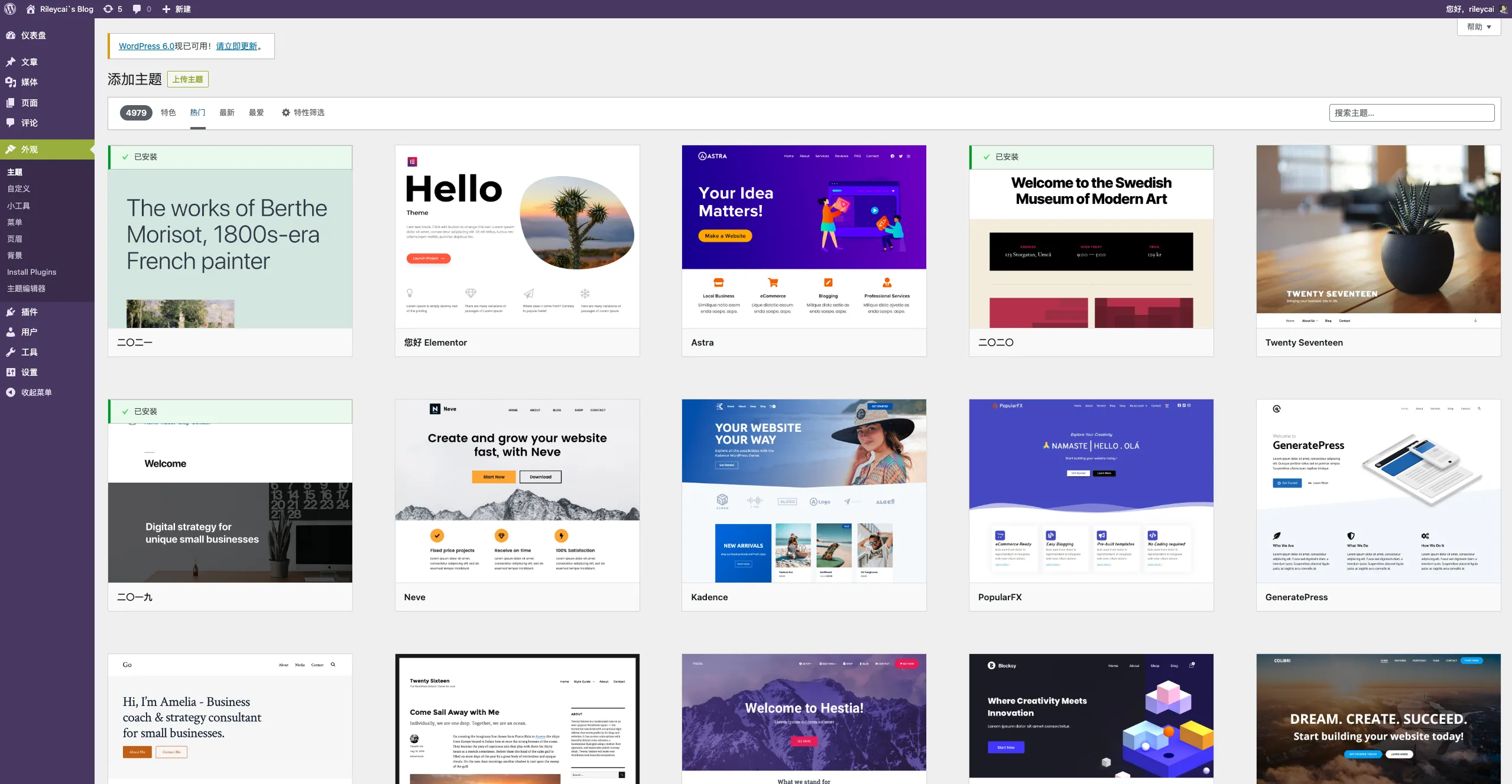
define('FORCE_SSL_ADMIN', true);俗话说,人靠衣装马靠鞍。选择一款质感高级,响应式设计,并且代码对 SEO 友好的主题,是快速搭建高质量网站的关键。登录博客管理后台,选择外观-主题-热门选项,便有缤纷多彩的主题供你选择。这里推荐几款适合搭建个人博客站点的高质量主题。
Squaretype 在 Themeforest 上的个人博客主题类别中,排行比较靠前,其扁平化的设计让主题一看起来就觉得非常高大上。Authentic 是一款专业的个人博客主题,适用于生活类,杂志类的个人博客。它的配色简约大方,对主流的大部分高级插件兼容。Salient 是一款颜值非常高的 WordPress 主题,Salient 这款个人博客主题,在 Themeforest 上的销量非常靠前。其简单易用,后台丰富的配置,可以让站长快速构建自己想要的网站。
打造一款精品个人博客不能徒有其表,还需要有充实的内涵。只有持续输出高质量的内容,才能让观众“流连忘返”。
工欲善其事,必先利其器。原生的 WordPress 编辑器并不支持 Markdown 语法,这里推荐一款强大的 Markdown 语法编辑插件。WP Editor.MD是一个漂亮又实用的在线 Markdown 文档编辑器。基于 Editor.md 构建对 WordPress 平台的支持。使用 WordPress Jetpack 的 Markdown 模块来解析和保存内容。对前台页面不会有任何干扰/接管。
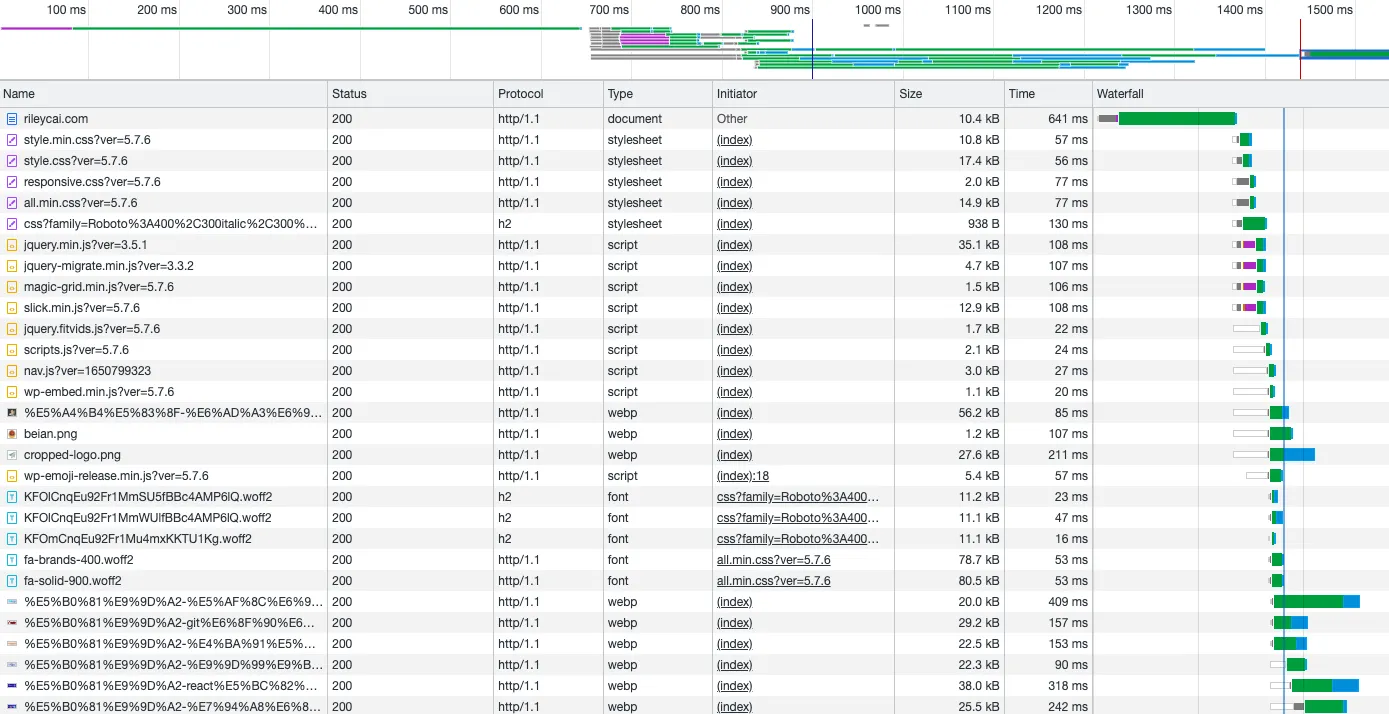
至此,可以通过域名 https://rileycai.com 正常访问博客,打开 Chrome 开发者工具,切换到 Network 面板,查看请求队列,可以发现,访问 Lighthouse 服务器,PHP 会动态生成 html 代码返回给浏览器。浏览器根据Content-Type: text/html; charset=UTF-8判断其是 html 代码,准备渲染进程,第一步便是将 html 转换成浏览器能够理解的结构——DOM 树。浏览器自上而下解析 html 代码,当遇到 css 外部文件、js 脚本、静态资源等则发起请求。然而从图中可以看出,当浏览器发起一个请求的时候,会有很多原因导致该请求不能被立即执行,而是需要排队等待。导致排队的原因主要有两点,一是页面中的资源是有优先级的,比如 CSS、HTML、JavaScript 等都是页面中的核心文件,所以优先级最高;而图片、视频、音频这类资源就不是核心资源,优先级就比较低。通常当后者遇到前者时,就需要“让路”,进入待排队状态。二是浏览器会为每个域名最多维护 6 个 TCP 连接,如果发起一个 HTTP 请求时,这 6 个 TCP 连接都处于忙碌状态,那么这个请求就会处于排队状态。

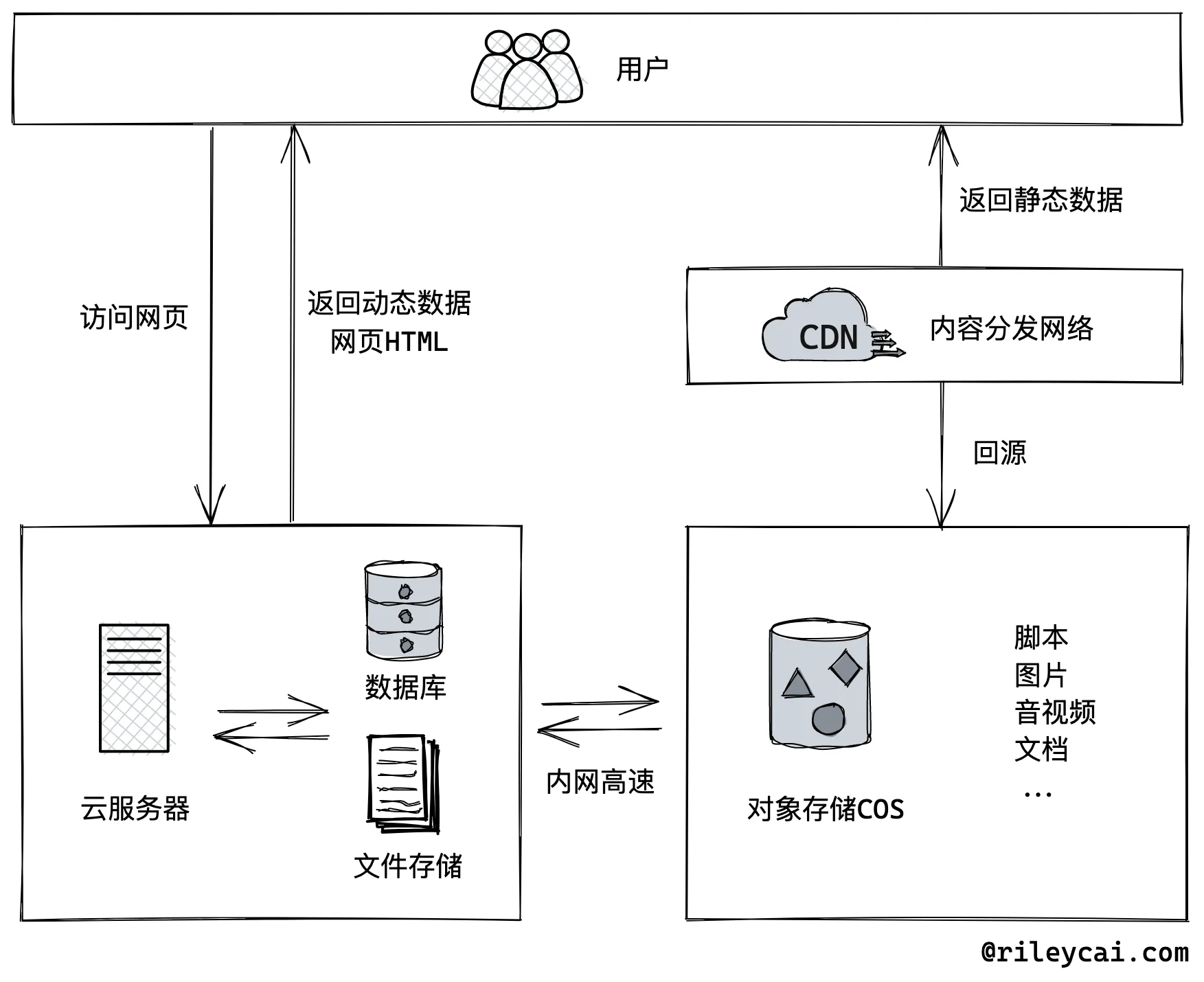
随着网站复杂度和访问量的提升,网站访问速度和响应速度越来越慢,甚至出现服务器带宽不足、磁盘 IO 太高等问题。此时动静分离的网站架构就十分必要了,架构示意图如下:

Sync QCloud COS插件基于腾讯云对象存储 COS,将网站静态资源与后台应用分离,用户访问网页的请求由应用后台响应,并直接返回动态 html 内容,减轻 WordPress 云服务器带宽和存储压力;静态资源资源存放在 COS 上,和云服务器内网高速互通,不仅访问速度快,相较磁盘存储成本更低。并且,可配合内容分发网络 CDN 进一步提升用户访问静态资源的速度,让你的网站速度更快一步。
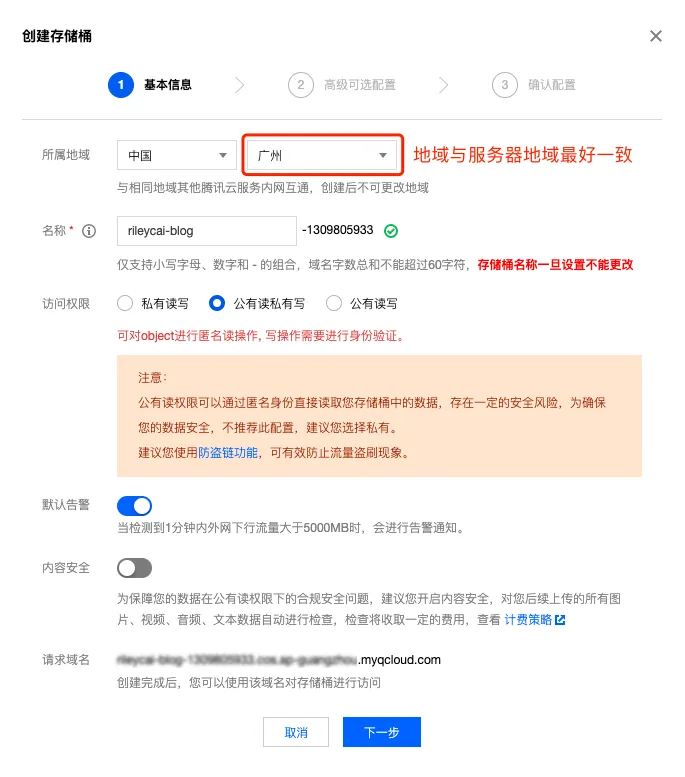
创建一个公有读私有写的存储桶,存储桶的地域建议与运行 WordPress 博客平台的服务器的地域相同。

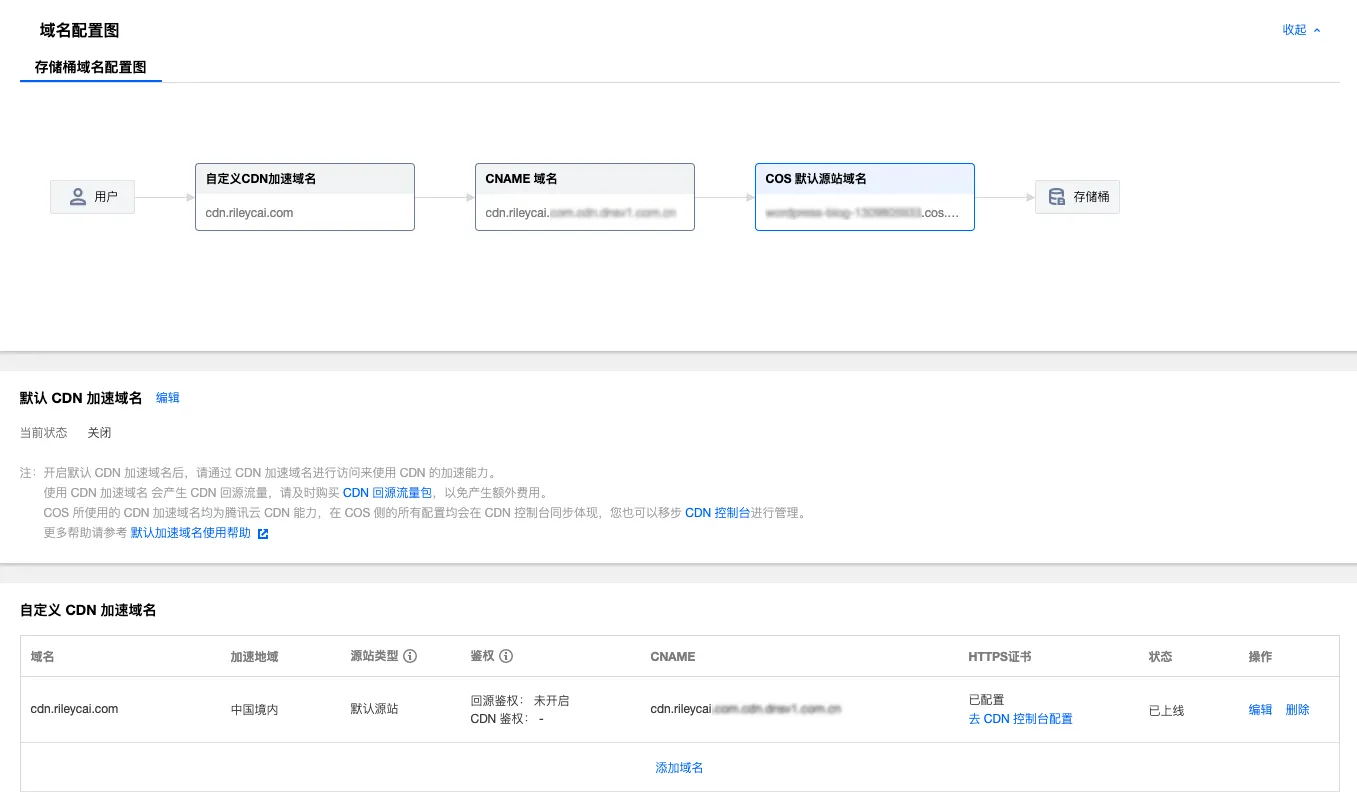
创建好的存储桶会分配一个 COS 默认源站域名,我们可以开启默认的 CDN 加速域名,也可以配置一个自定义 CDN 加速域名。

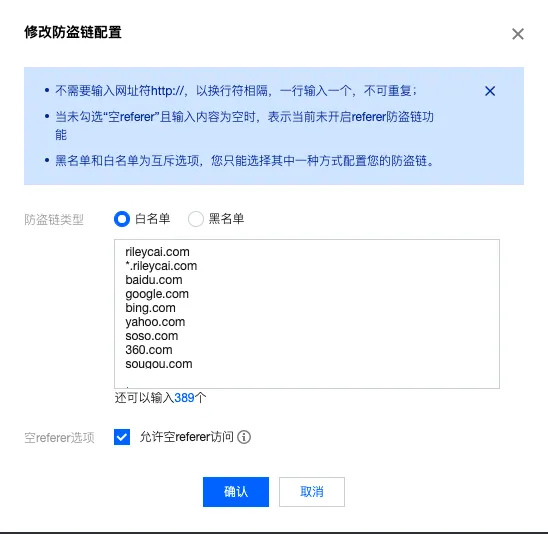
我们添加cdn.rileycai.com这个自定义 CDN 加速域名,自定义域名部署完成后,CDN 鉴权栏会出现 CDN 鉴权功能设置链接,单击设置可直接进入 CDN 控制台进行 CDN 鉴权配置。一般情况下,在 CDN 上分发的内容默认为公开资源,用户拿到 URL 后均可进行访问,为避免恶意用户盗刷您的内容进行牟利,除了通过 referer 黑白名单、IP 黑白名单、IP 访问限频等访问控制策略外,也可通过设置高级时间戳鉴权来进行盗刷防护。这里我们主要添加防盗链白名单配置,通过对用户 HTTP Request Header 中 referer 字段的值设置访问控制策略,仅允许我们的博客网站和市场通用搜索引擎访问(有利于提高 seo),从而限制访问来源,避免恶意用户盗刷。

在自定义域名接入 CDN 后,系统会自动为您分配一个 CNAME 域名(以.cdn.dnsv1.com 为后缀),这个 CNAME 域名是无法直接访问的,需要在域名服务提供商处完成 CNAME 的配置,如下图所示,CNAME 记录表示将我们自定义的 CDN 加速域名指向 COS 分配的 CNAME 域名,再由这个 CNAME 域名提供 IP 地址进行访问。

最后,为自定义 CDN 域名申请免费的 SSL 证书,以便能够使用 HTTPS 访问。
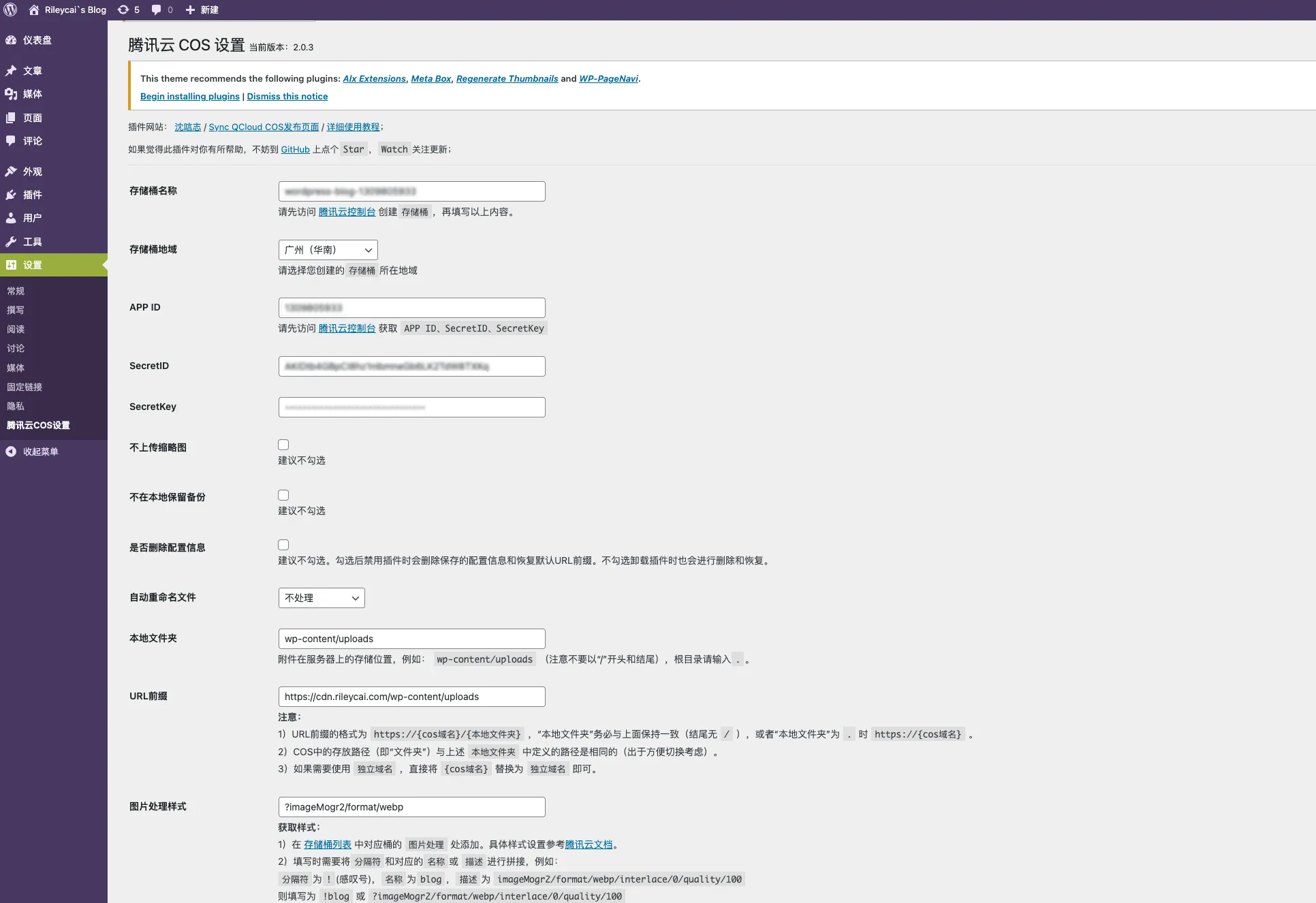
在 WordPress 后台,单击【插件】>【安装插件】,搜索 Sync QCloud COS 即可找到插件,点击安装。

配置好密钥、存储桶名称和访问域名,就可以自动将 WordPress 静态文件无缝同步腾讯云对象存储 COS。自此,网站提速的效果已经初步显露,为了追求同样的图片质量下,更小的体积,更快的加载速度。我们还可以借助数据万象图片处理能力进一步压缩静态资源。在图片样式处理中添加?imageMogr2/format/webp,将图片进行 webp 转码。
WordPress 的页面都是动态的,这意味着每次有人访问文章或者页面的时候,WordPress 都要将访问的页面重新生成一次。为了生成页面,WordPress 必须运行进程去查找所需的数据,然后将数据整合在一起,最后再呈现到用户的屏幕上。
这个过程涉及非常多的步骤,当有很多人同时访问你的网站时,就会明显拖慢网站的速度。所以我们推荐每一个 WordPress 网站都应该使用缓存插件。缓存可以让你的 WordPress 网站在任何地方访问的速度都提升 2 到 5 倍。缓存插件的工作原理是在一个页面被第一次访问后就将该页面生成了一个副本,后面再有人访问该页面时就会优先将缓存的副本发送给用户,这样就避免了每次都需要重新生成页面的过程。
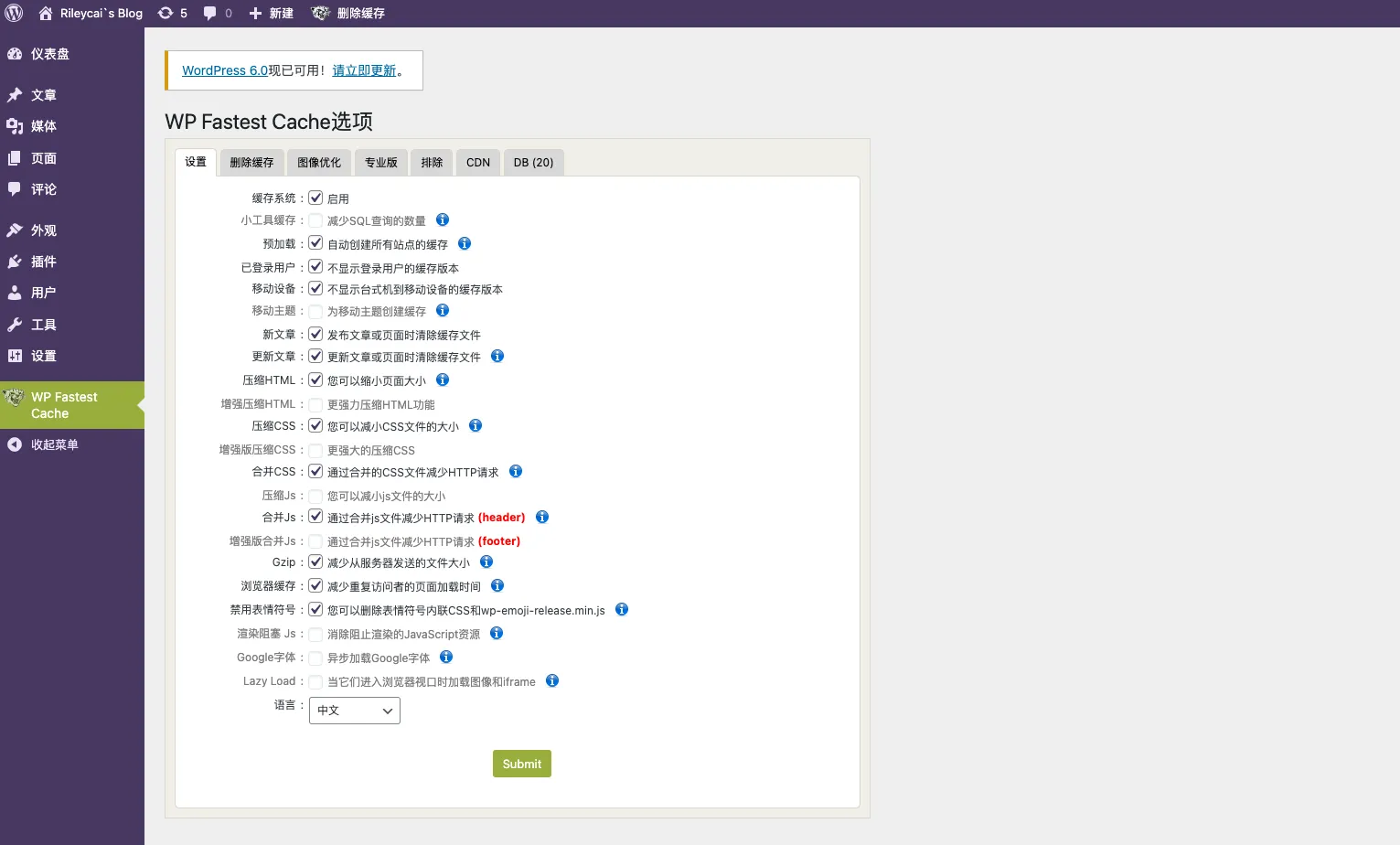
这里推荐一款免费的插件——WP Fastest Cache,安装插件然后勾选如下所有免费配置并提交,可以帮你完成 80%的 wordpress 优化步骤。

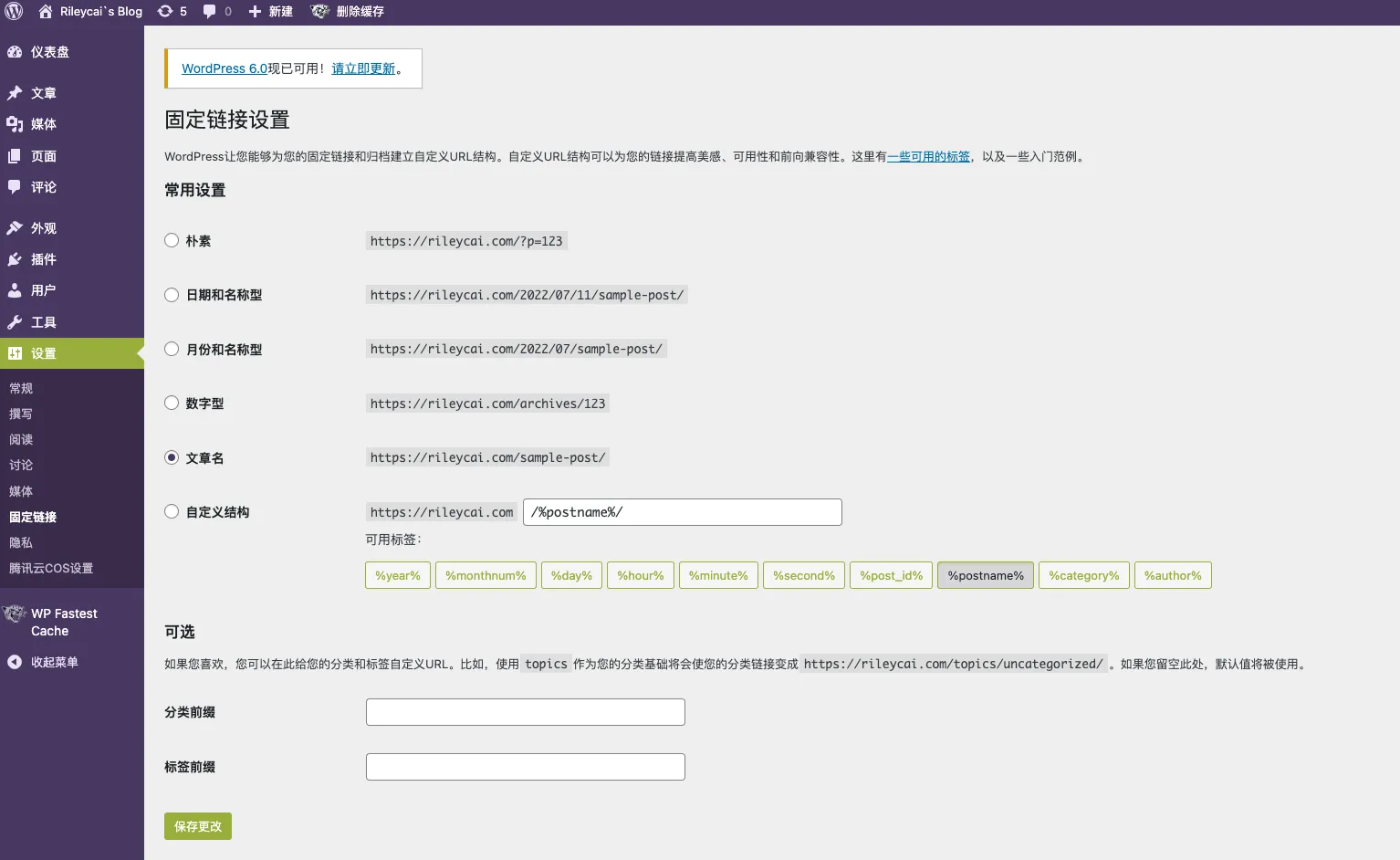
注意,WP Fastest Cache 不适用于默认永久链接。因此,您需要更改固定链接配置,选择除了第一项“朴素”(plain)以外的其他链接配置。

这里笔者遇见过问题,更改固定链接配置后,之前的页面都显示 404,Nginx 服务器可以做如下修改。远程登录轻量应用服务器,首先停止 Nginx 服务,然后编辑 Nginx 默认配置文件目录中的 nginx.conf 文件。
sudo killall nginx # 停止服务
sudo vim /www/server/nginx/conf/nginx.conf # 编辑nginx.conf文件找到 server {...},并将 server 大括号中相应的配置信息(之前配置 443 信息)的后面,添加如下配置。
server {
listen 443 ssl; # 之前的ssl配置
...
# 新增如下
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
}执行一下命令,检验配置文件是否有问题,如果没问题,则重启 Nginx 服务器。
sudo nginx -t #检验配置是否有问题
sudo systemctl restart nginx #重启nginx服务器WP Fastest Cache 插件主要用于开启服务端缓存系统,对 css、js 文件的体积有一定压缩作用,但并不完美。我们可以搭配Autoptimize插件使用,Autoptimize 插件 可以聚合、缩小和缓存脚本和样式文件, 默认情况下在页面头部注入 CSS, 但也可以内联 Critical CSS 和延迟已聚合的完整 CSS, 移动和延迟脚本到页脚, 并缩小 HTML。可以优化和延迟加载图像, 优化谷歌字体, 异步非聚合 JavaScript, 删除 WordPress 核心表情符号等。
自此,再次访问https://rileycai.com,打开 Network 面板,发现请求数从原来的 49 个减少为 34 个,html、css、js 文件数量减少且体积压缩明显,网站的性能也得到明显的提升。具体数据可参照如下表格,由于本网站使用数据万象的 webp 转码,并没有启用插件的图片压缩功能,因此 IMG 资源的体积变化不明显。
首页优化效果
优化前文件数
优化前资源总体积
优化后文件数
优化后资源总体积
HTML
1
12.6KB
1
9.7KB
JS
12
71.7KB
5
60.1KB
CSS
8
93KB
3
32.9KB
IMG
19
519KB
17
493KB
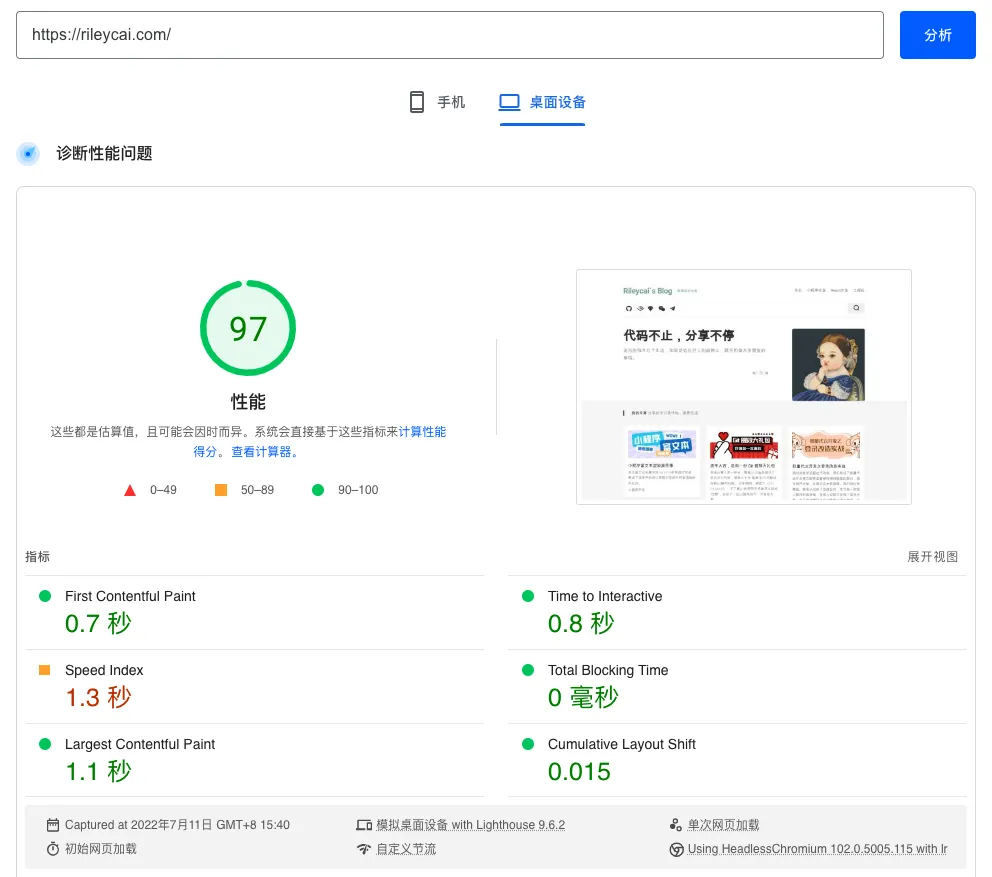
自此,我们完成了 Wordpress 初级入门,打造了一款作者自认为比较质感高级,响应式设计,并且代码对 SEO 友好的高质量博客。Wordpress 是生态十分良好的建站工具,关于性能优化的分享不胜其数。在实际的建站过程中,可以使用Pingdom、WebPageTest等测速工具测试网站加载速度,对页面和大小进行分析。测试完成后会得到一份非常详细的测试报告,指出影响网站速度的原因,并给出改善网页性能的可行性方案,建站者可根据这份报告进行持续优化。

原创声明,本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。