效果就是快盘的效果:我是经过看这篇文章搞定的。遇到的问题,我会标注出来。
<!-- 这是一段js代码 -->
<script>
var li_num=$(".i_n_left>ul>li").length;
var li_width=$(".i_n_left>ul>li").width();
$(".i_n_left>ul").width(li_num*li_width);
$(document).ready(function(e) {
$(".news_scroll>span").click(function(e) {
var sel_num=$(".news_scroll>span").index(this);
var scroll_width=li_width*sel_num;
$(".i_n_left>ul").animate({left:"-"+scroll_width});
$(this).siblings().removeClass("sel");
$(this).addClass("sel");
});
});
</script>首先到官网去下载这个插件:https://Highlightjs.org/download/
选择常用的语言,然后打包下载:


解压后:

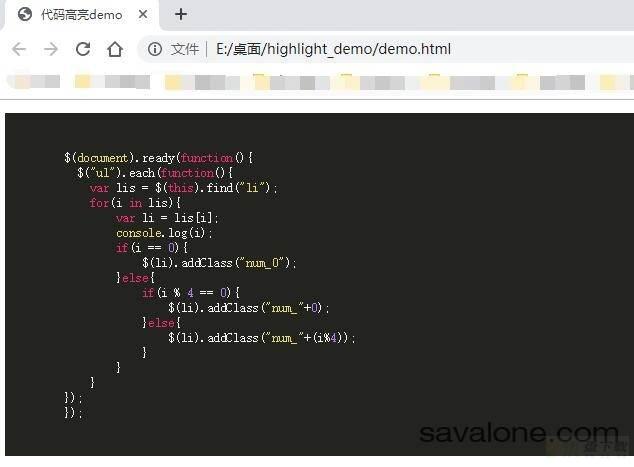
写个页面测试下先:(其中 monokai-sublime.css,是 sublime 编辑器的一种常用样式,styles 文件夹有很多不同的样式库,可以多换换,挑个自己喜欢的用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>代码高亮demo</title>
</head>
<body>
<!-- 引入css和js -->
<link rel="stylesheet" type="text/css" href="./styles/monokai-sublime.css">
<script type="text/javascript" src="./highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!--随便找断代码,放到<pre><code>***</code></pre>之间-->
<pre>
<code>
$(document).ready(function(){
$("ul").each(function(){
var lis = $(this).find("li");
for(i in lis){
var li = lis[i];
console.log(i);
if(i == 0){
$(li).addClass("num_0");
}else{
if(i % 4 == 0){
$(li).addClass("num_"+0);
}else{
$(li).addClass("num_"+(i%4));
}
}
}
});
});
</code>
</pre>
</body>
</html>效果如图:

demo下载:
highlight_demo.zip
此时还没有完,
highlight.js 代码高亮遵循的格式是:<pre><code>**</code></pre>,
而百度编辑器的代码语言模式生成的为 <pre>**</pre> 缺少 <code></code> 那一层,
所以还要在页面加一段 js(一定要加在页尾,如果加载上边的话,你的pre还没读到,无效,这是解决问题的重点。),循环往 pre 标签里添加 code 标签。如下:
<script type="text/javascript">
var allpre = document.getElementsByTagName("pre");
for(i = 0; i < allpre.length; i++)
{
var onepre = document.getElementsByTagName("pre")[i];
var mycode = document.getElementsByTagName("pre")[i].innerHTML;
onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';
}
</script>至此,大功告成。
此外,还可以对代码块自定义 css,例如 white-space: pre; /*不强制换行*/ ,滚动条样式 scrollbar 等。
2019.10.07 更新
【PJAX 支持】
<script>
$(document).ready(hljs.initHighlighting); //回调插件
$(document).on('pjax:complete', function() {
var allpre = document.getElementsByTagName("pre");
for(i = 0; i < allpre.length; i++)
{
var onepre = document.getElementsByTagName("pre")[i];
var mycode = document.getElementsByTagName("pre")[i].innerHTML;
onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';
}; //循环插入<code></code>
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
}); //高亮代码
});
</script>2019.10.18 更新
【行号支持】
今天突发奇想给代码区块把行号添加上,本着有插件就用插件的原则,找到了 highlightjs-line-numbers.js
Github:https://github.com/wcoder/highlightjs-line-numbers.js
用法非常简单,在 highlight.pack.js 后面调用,如下:
<script src="./highlight.pack.js"></script> <script src="./highlightjs-line-numbers.min.js"></script>
调用代码同样是一句话,如下:
<script> hljs.initHighlightingOnLoad(); hljs.initLineNumbersOnLoad(); </script>
或者用以下代码调用,作用可参考上面的 PJAX
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});插件会给代码区块包裹一层 tr 的行循环,行号是 td class="hljs-ln-line hljs-ln-numbers" ,代码为 td class="hljs-ln-line hljs-ln-code",此时就可以自定义一些样式 css 了。
/* for block of numbers */
pre code td.hljs-ln-numbers {
text-align: center;
color: #9c9c9c;
border-right: 0.5px solid #9c9c9c;
vertical-align: top;
padding-left: 0.5rem;
padding-right: 0.8rem;
}
/* for block of code */
pre code td.hljs-ln-code {
padding-left: 1rem;
}2019.12.13更新
【一键复制】下边的功能我就没在弄。抽空在研究。增加吧。
所用插件:clipboard.js
Github:https://github.com/zenorocha/clipboard.js
先来看一下自带的 Demo
<!-- 1. Define some markup -->
<textarea id="bar">hello</textarea>
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">Cut</button>
<!-- 2. Include library -->
<script src="../dist/clipboard.min.js"></script>
<!-- 3. Instantiate clipboard -->
<script>
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.log(e);
});
clipboard.on('error', function(e) {
console.log(e);
});
</script>button 的 data-clipboard-action="cut" 剪切
button 的 data-clipboard-action="copy" 复制
然后可以看到 button 的 data-clipboard-target 属性值=要进行复制的目标元素的 id。
那么我们就要在每一个 pre 里面都要添加一个 data-clipboard-target 属性不同的 button 按钮,并且要为这个 pre 增加一个和 button 的 data-clipboard-target 属性一样的 id。最后调用 demo 里的 js。
那么开始:
引入 clipboard.min.js。
<script src="url/static/js/clipboard.min.js"></script>
找到以前用来循环插入 <code></code> 的代码改为:
<script type="text/javascript">
var allpre = document.getElementsByTagName("pre");
for(i = 0; i < allpre.length; i++)
{
var onepre = document.getElementsByTagName("pre")[i];
var mycode = document.getElementsByTagName("pre")[i].innerHTML;
onepre.innerHTML = '<button class="btn" data-clipboard-action="copy">COPY</button><code id="mycode">'+mycode+'</code>'; //在 code 层前面增加了一个 button
}
</script>为 pre 循环增加 id,并为 pre 内的 button 增加 data-clipboard-target 属性
<script>
$("pre").each(function(){
$(this).attr('id',"pre"+$(this).index());
var btns = $(this).find("button");
$(btns).attr('data-clipboard-target',"#pre"+$(this).index())
});
</script>直接复制 demo 目录内 target-textarea.html 的 js 代码
<!--这个是官方 demo 的用法,也可以用我博客上的 js,增加了个复制成功的提示,交互更好些。-->
<script>
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.log(e);
});
clipboard.on('error', function(e) {
console.log(e);
});
</script>改改 css
pre {
position: relative;
}
pre .btn{
display: none;
position: absolute;
top:0;
right: 0;
background: #333;
color: #9c9c9c;
border: 1px solid #232323;
}
pre .btn:hover{
color: #fff
}
pre:hover .btn{
display: block;
}完成!该有的效果都有了,应该不会再动了。