大家好,又见面了,我是你们的朋友全栈君
xml 文件
<?xml version="1.0" encoding="utf-8"?>
<ModelMetadata version="1">
<!--Spatial Reference System-->
<SRS>EPSG:4326</SRS>
<!--Origin in Spatial Reference System-->
<SRSOrigin>1222.02055172,31222.003238869999993,122292.25000000134497</SRSOrigin>
<Texture>
<ColorSource>Visible</ColorSource>
</Texture>
</ModelMetadata> 代码html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>xml 读取转换 excel</title>
<script src="../JS/comonJs/jquery-2.2.4.min.js"></script>
<style>
html,body{
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
#button{
width: 100px;
height: 80px;
border-radius: 5px;
position: absolute;
top: 1%;
left: 40%;
line-height: 80px;
border: 1px solid red;
font-size: 20px;
text-align: center;
}
#table{
width: 600px;
height: 450px;
border: 1px solid #212121;
position: absolute;
top: 12%;
border-collapse: collapse;
}
tr td{
border: 1px solid #212121;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<h1>xml 读取转换 excel</h1>
<div id="button" οnclick="loadXML()">点击转换</div>
<table id="table">
<tr>
<th>name</th>
<th>jd</th>
<th>wd</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<script>
$(function () {
document.getElementById('table').rules="rows"
document.getElementById('table').rules="cols"
})
function loadXML() {
let xmlDoc,xmlhttp,x,name,jd,wd;
xmlhttp=new XMLHttpRequest();
xmlhttp.open("GET","../xmlfile/metadata.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName("ModelMetadata");
console.log(x[0].attributes)
let value =xmlDoc.getElementsByTagName("SRS")[0].childnodes[0].nodeValue;
console.log(value)
tableToExcel("table")
}
$("#table").append("<tr><td>"+name+"</td><td>"+jd+"</td><td>"+wd+"</td></tr>")
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) {
return s.replace(/{(w+)}/g,
function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
window.location.href = uri + base64(format(template, ctx))
}
})()
</script>
</body>
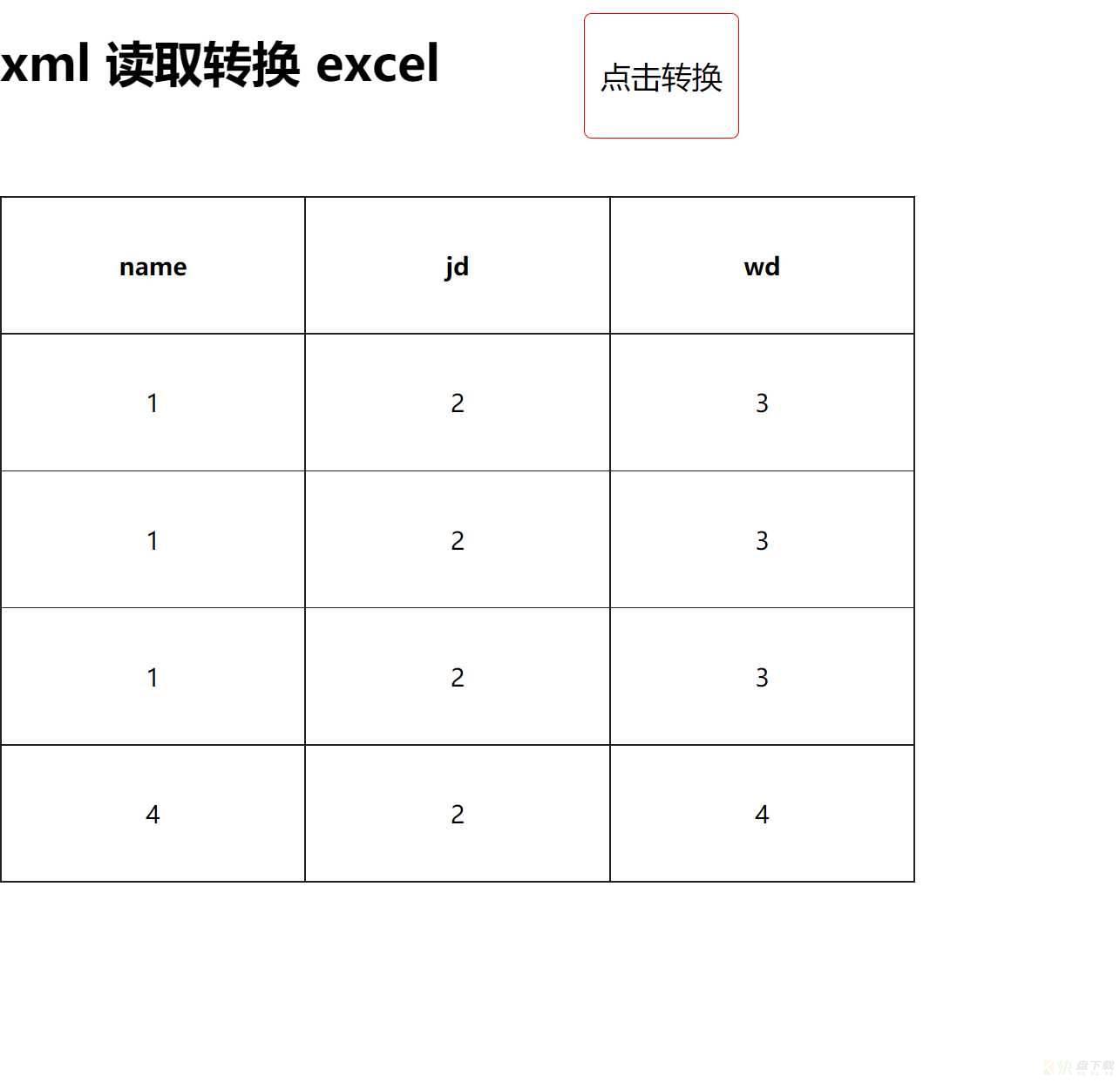
</html> 页面效果:

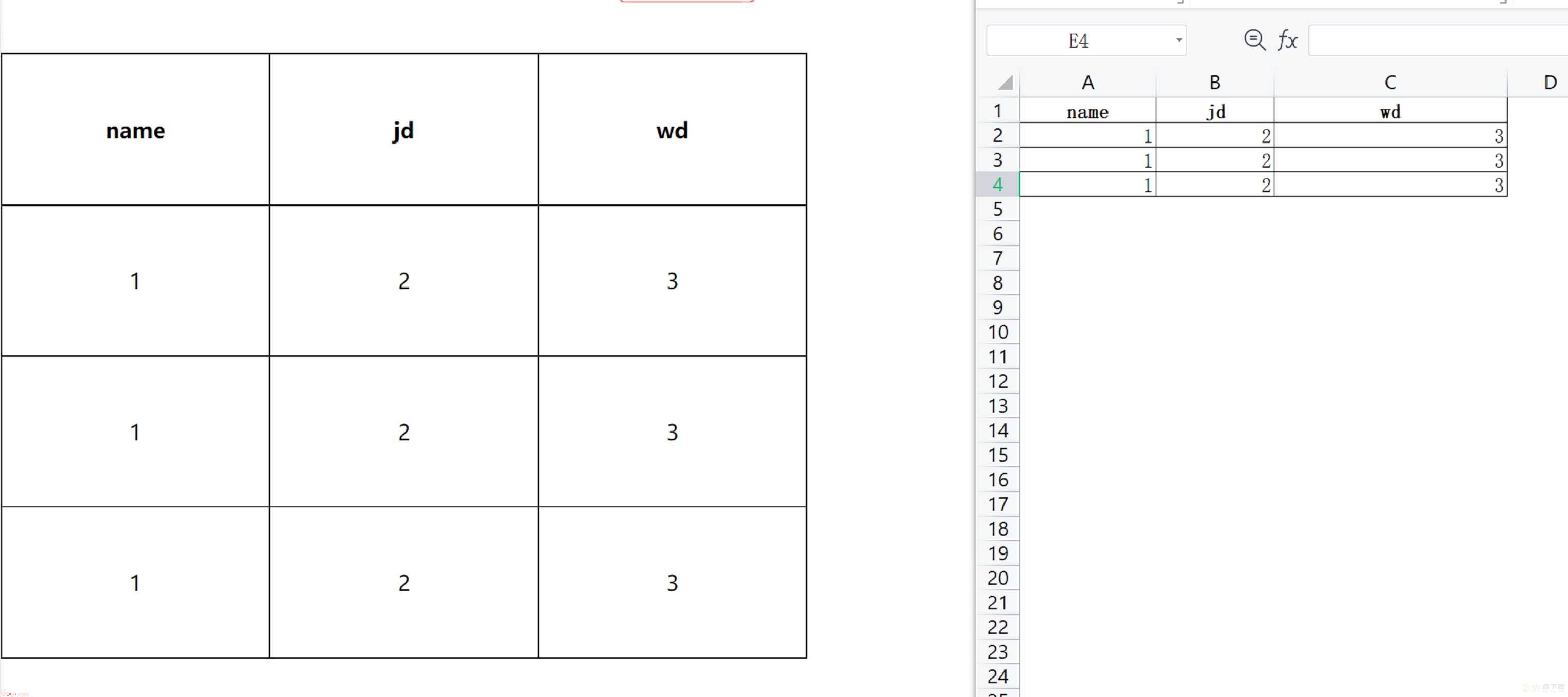
下载后:

发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/171935.html原文链接:https://javaforall.cn