在项目或产品的迭代过程中;通常会有多套环境;常见的有;
dev;开发环境sit;集成测试环境uat;用户接收测试环境pre;预生产环境prod;生产环境环境之间配置可能存在差异;如接口地址、全局参数等。在基于 vue-cli ;webpack; 的项目中只需要添加 .env.xxx 文件;然后在 package.json 的 scripts 启动或打包命令中指定 mode 参数即可;获取环境变量时使用 process.env.xxx。vite 使用方式类似;但获取环境变量使用 import.meta.env。
上面提到;vite 中使用 import.meta.env 的方式来获取环境变量。在 main.ts 中添加如下代码进行测试;
const env = import.meta.env
console.log(env)
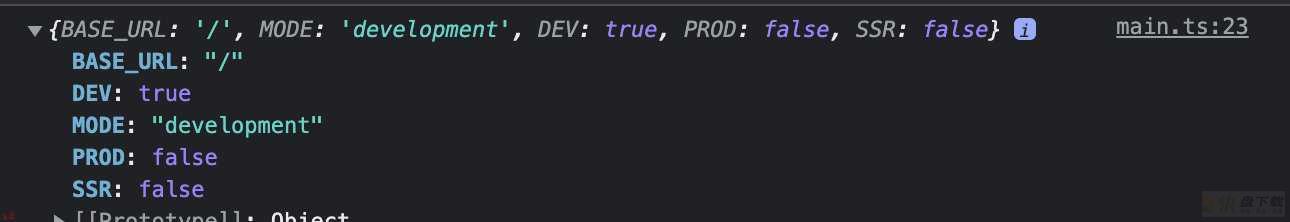
首先执行 yarn dev 启动服务;在浏览器控制台输出 env 的值;

可以看出 import.mata.env 中默认包括五个内置环境变量;
MODE;应用的运行模式。由于我们是通过 yarn dev 启动服务;而 yarn dev 本质是执行 vite 启动;未显式执行 mode;故 MODE 的值为 development;
BASE_URL;部署应用时的基本 URL;在 vite 的配置文件 vite.config.ts 中的 base 属性指定;
PROD;是否是生产环境;即是否通过 vite build 构建;
DEV;是否是开发环境;即是否通过 vite 启动服务运行;
SSR;是否是服务端渲染模式。
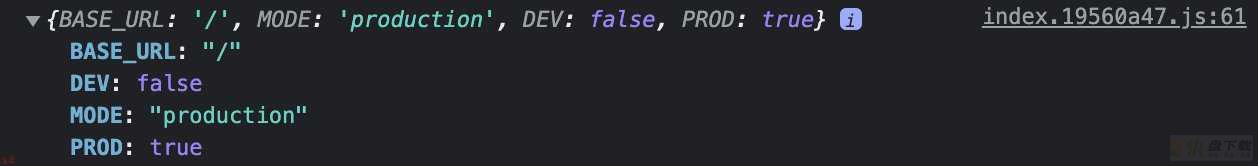
首先执行 yarn build 打包;本质上是执行 vite build;;打包完成后通过 yarn preview 对打包结果进行预览。访问预览地址;在浏览器控制塔输出如下;

可以看出模式为 production;非开发模式;是生产模式。
修改 package.json 中的 scripts 命令;分别为开发和打包指定三种模式;dev、uat、prod。指定模式只需要在命令后通过参数 –mode 指定即可。
;scripts;: {
;dev;: ;yarn dev:dev;,
;dev:dev;: ;vite --mode dev;,
;dev:uat;: ;vite --mode uat;,
;dev:prod;: ;vite --mode prod;,
;build:dev;: ;vue-tsc --noEmit && vite build --mode dev;,
;build:uat;: ;vue-tsc --noEmit && vite build --mode uat;,
;build:prod;: ;vue-tsc --noEmit && vite build --mode prod;,
;preview;: ;vite preview;
},
执行 yarn dev:dev;浏览器输出 MODE; dev;
执行 yarn dev:uat;浏览器输出 MODE; uat;
执行 yarn dev:prod;浏览器输出 MODE; prod;
接下来依次通过 build:xxx 先打包后再通过 preview 预览打包;结果与上面一致;浏览器输出的 MODE 与命令中 –mode 指定的值一致。
Vite 使用 dotenv 从 环境文件目录 中加载环境文件;默认情况下;环境文件目录为项目的根目录;即把环境文件放在项目根目录下。在 vite 中;可以通过配置 envDir 属性指定环境文件目录。
在项目根目录下创建目录 env;用于存放所有的环境文件。
在 vite.config.ts 中添加 envDir 属性指定环境文件目录为 env;
...
export default defineConfig({
...
envDir: path.resolve(__dirname, ;./env;)
})
环境文件命名如下;
.env # 所有情况下都会加载 .env.local # 所有情况下都会加载;但会被 git 忽略 .env.[mode] # 只在指定模式下加载 .env.[mode].local # 只在指定模式下加载;但会被 git 忽略
不同环境的变量可以定义在 .env.[mode] 文件中;如 .env.dev、.env.prod 等;如果 .env 文件和 .env.[mode] 中有相同的 key;后者定义的值会覆盖前者。
这里咱们以三个环境为例编写 demo;分别是;
开发环境;mode 为 dev;文件名为 .env.dev测试环境;mode 为 uat;文件名为 .env.uat生产环境;mode 为 prod;文件名为 .env.prod在上面指定的环境文件目录 env 下创建上面三个文件;以及所有情况下都会加载的 .env 文件。四个文件内容如下;
.env 文件
VITE_BASE_API=/api VITE_APP_NAME=;demo app; DEMO_STR=hello
.env.dev 文件
VITE_BASE_API=/dev-api
.env.uat 文件
VITE_BASE_API=/uat-api
.env.prod 文件
VITE_BASE_API=/prod-api
四个文件都定义了变量 VITE_BASE_API;.env 中还额外定义了 VITE_APP_NAME 和 DEMO_STR 两个变量。
使用 yarn dev:dev 启动服务;或者先使用 yarn build:dev 打包;再通过 yarn preview 预览打包结果;浏览器中都会输出 VITE_BASE_API 和 VITE_APP_NAME 的值。VITE_BASE_API 值为 .env.dev 中定义的 /dev-api;VITE_APP_NAME 值为 .env 中定义的 demo app;但是 .env 中定义的 DEMO_STR 不会输出。由此可以看出;
无论是哪种模式;.env 文件都会被加载;如果 .env.[mode] 和 .env 中有相同的 key;对应模式的环境文件中的值会覆盖 .env 对应 key 的值;环境变量需要以 VITE_ 开头才会暴露到 import.meta.env 中。有兴趣的朋友可以再添加 .env.dev.local 文件进行测试;.env.[mode].local 优先级最高。
我使用的 IDE 是 WebStorm;之前在 main.ts 中将 import.meta.env 赋值给变量 env;
const env = import.meta.env
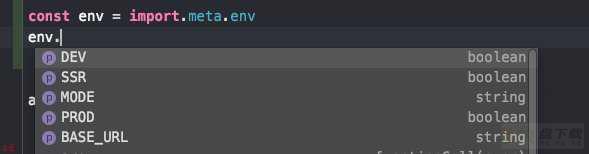
输入 env.;WebStorm会有下图中的提示;

但是没有提示我们添加的环境变量。可以添加 env.d.ts 解决。在 src 目录下创建文件 env.d.ts;文件内容如下;
/// <reference types=;vite/client; />
interface ImportMetaEnv {
readonly VITE_BASE_API: string;
readonly VITE_APP_NAME: string;
}
// eslint-disable-next-line no-unused-vars
interface ImportMeta {
readonly env: ImportMetaEnv
}
在 ImportMetaEnv 中添加上环境文件中定义的变量即可。
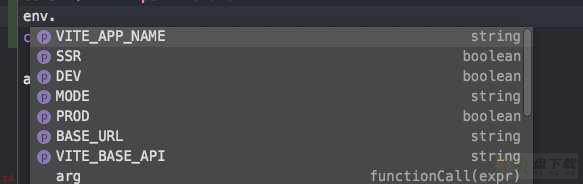
此时再次在 main.ts 中输入 env.;IDEA便可以有正确的代码提示;并且可以获取该变量的类型;

在基于 vue-cli;webpack; 的项目中获取环境变量是通过 process.env.xxx 的方式;如果不进行配置;在浏览器中会报错;提示 process is undefine。于是我按照网上的方式;在 vite.config.ts 中首先通过 vite 提供的 loadEnv 函数加载环境变量;然后在导出对象中添加 define 属性;在 define 中将 loadEnv 返回的结果赋值给 process.env;如下;
define: {
;process.env;: loadEnv(env.mode, process.cwd(), ;;)
}
通过这种方式;在开发模式下;vite 启动服务;,可以正常获取到环境变量;甚至环境变量不要求以 VITE_ 开头。但是使用 vite build 打包一直失败;在使用了 process.env 提示 parse error;到现在也不知道怎么处理。如果知道怎么处理的伙伴欢迎留言。
不过个人更推荐按照官方的方式;使用 import.meta.env 。
文中 demo 在 github 上搜索 vue3-vite-archetype 获取;main 分支可以直接 yarn dev 启动运行; template 分支是 yyg-cli 执行 yyg create 创建项目时拉取的模板。你也可以先执行 npm install -g yyg-cli 安装 yyg-cli 脚手架工具;然后通过 yyg create xxx 创建项目;创建后的项目包含了 vue3 vite 的全部demo。
感谢你阅读本文;如果本文给了你一点点帮助或者启发;还请三连支持一下;点赞、关注、收藏;作者会持续与大家分享更多干货

Vue3---Pinia-状态管理(环境搭建安装及各属性使用教程)详细使用教程

女神联盟怎么召唤3个宠物同时出战?-女神联盟召唤3个宠物同时出战教程攻略